Generation Based Approach
GenHelm includes a comprehensive web framework (runtime) and set of class libraries and reusable components just like programmer-oriented frameworks. The difference is that most of the components that integrate with the GenHelm framework are generated. This empowers designers and other non-programmers to interact with the framework simply by filling in parameters, rather than writing code.
Unlike other tools that treat code generation as a one-time only event for creating code that must be maintained by hand, GenHelm-generated code is never intended to be maintained by hand. Instead, to effect changes to the code you simply change the parameters (rules) that govern what gets generated. If required, you can also change the generators (models) to introduce new capabilities.
Dollar Functions
One of the more powerful features of the GenHelm environment is something called Dollar Functions. These functions make it easy for designers to intermingle static and dynamic content. As a trivial example, suppose that you want to write out tomorrow's day of the week assuming the Mountain time zone. In other frameworks, this would normally involve all sorts of JavaScript or server-side scripting. With GenHelm, you can simply embed $date within static text as we show here:
Tomorrow is $date(America/Denver,+1 Day,day)
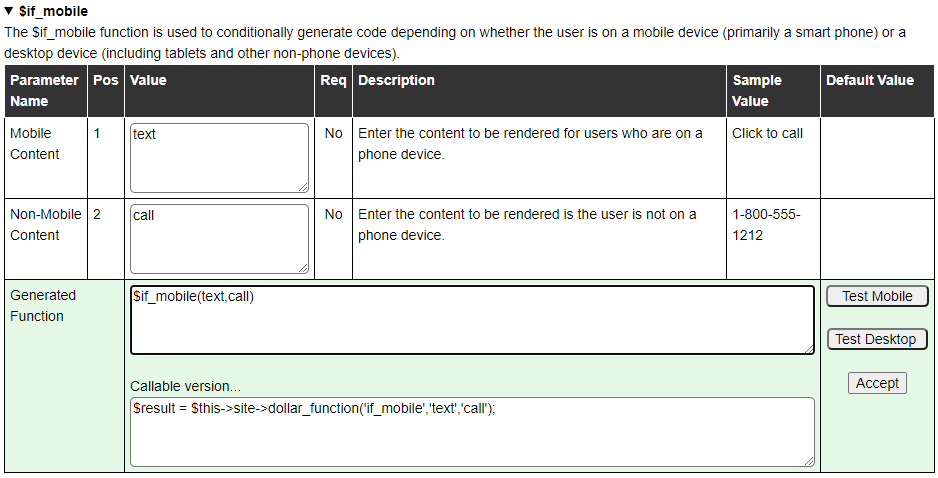
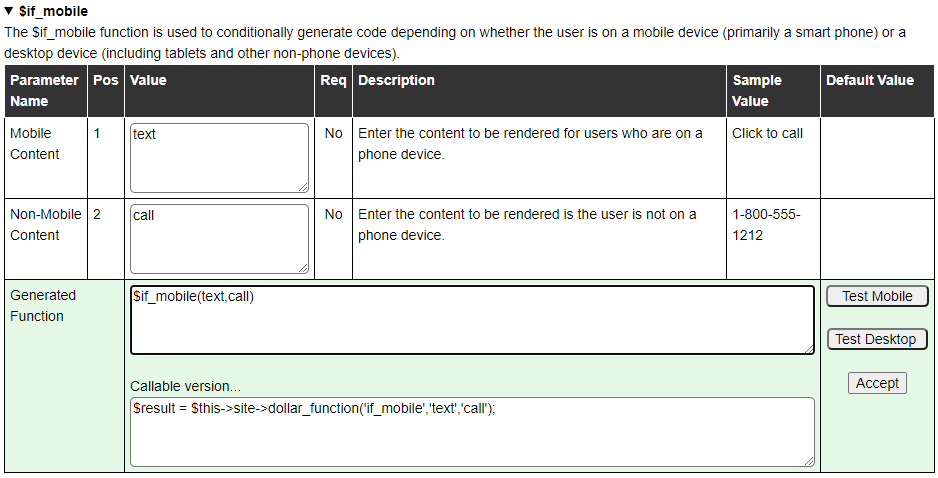
As another example, one of the Dollar Functions is $if_mobile. This function takes two parameters; the first parameter is rendered if the user is on a mobile device such as a phone and the second parameter is rendered if the user is on a desktop device. Using this dollar function you can easily create content that adapts to the user's current device type as we see here.
Please $if_mobile(text,call) us at 1-800-555-1212.
There are over 100 Dollar Functions and each one has a helper form like this one to guide you in entering the required parameters.

Dollar functions can be nested to any depth and it is very easy to develop new dollar functions for common patterns that may exist in your company or industry.
Support for Responsive and Adaptive Design

The GenHelm methodology fully supports responsive design. Nevertheless, it recognizes that responsive design leaves a lot to be desired when it comes to performance and ease of maintenance. Responsive design promotes the notion of sending everything to the browser and using CSS to adapt the presentation. This often results in mobile sites that are bulky and slow with extremely complex CSS media queries that are difficult to design and maintain.
An alternative approach, supported by GenHelm, is to allow custom layouts for mobile devices and different layouts for desktop devices while enabling all layouts to share the same content elements. With this approach, it is easy to architect what amounts to two separate sites (each serving the same set of URLs):
- A responsive mobile site that caters to phones and other very small screens.
- A responsive desktop site that caters to larger screens.
With this approach, since the variance of screen sizes for each platform is not so extreme, you don't have to rely on complex CSS media queries to shoehorn bulky content into tiny mobile screens.
Responsive design has largely been promoted as a standard because the existing tools make it too difficult to incorporate server logic to adapt the interface to different devices. This problem has been solved by the GenHelm runtime.
Powerful Database Support
The GenHelm SQL models allow browsing and updating of SQL tables without any programming or SQL knowledge. The db_object model allows you to wrap complex parent-child data relationships in a reusable callable maintenance class.
Extensive Form Handling
Complex forms can be built and processed with ease using the form model. The transaction model allows you to easily create multi-page transactions with automated navigation. Logical field types, such as date_of_birth or gender can easily be defined and used across any number of forms and applications.
Leverage Popular Components

Although GenHelm has no dependencies, except for PHP, many of the supplied models allow you to take advantage of Third-Party Components such as:
No Database Dependency
The GenHelm runtime does not require a database. This greatly improves the runtime performance and simplifies the setup and deployment of sites.
Sandbox vs. Production
For any serious website, updating the live site on-the-fly is a recipe for disaster. This is why GenHelm requires that development and maintenance be performed within a separate sandbox environment where components can be fully tested before being deployed to production. GenHelm makes it easy to promote groups of components while other sets of components are still being worked on. There is even a feature that allows you to back out promotions if you discover unexpected problems in production after promoting your changes.
For websites that are developed by several members of a team, the GenHelm sandbox is normally run on a shared server that can be accessed by all the members of the team. Lone developers who maintain websites on their own can also host the GenHelm sandbox on a personal Windows PC or Macintosh computer.
Component Inheritance
GenHelm promotes the reuse of components (pages, images, css, script, etc.) by allowing content and code elements to be defined within common folders where they can be shared by any number of websites.
Using add-on domains, any number of independent websites can be hosted under the same Cpanel account which greatly simplifies the deployment and administration of sites.
Extensible Generation Environment
GenHelm ships with about 70 different generators (models) that you can use to build almost any type of web page. Furthermore, if you find that there are other patterns that would benefit your organization, GenHelm makes it easy for you to build new models that cater to your specific requirements. In fact, GenHelm is completely developed in itself so you are free to change the supplied models if you wish.
End User Blogging
Although GenHelm is intended as a tool for web developers and designers, capable end users can create certain types of components using the GenHelm development environment. For sites that are maintained by non-technical users, GenHelm includes a database driven, WYSIWYG blog editor which allows users to create blog pages directly within the production environment. Although blog pages tend to be used for static pages, they can make use of dollar functions in order to render dynamic content.
Sites can define any number of independent blogs and each blog can contain any number of pages. For example, you could create a "Policies" blog to describe company policies as well as a "Products" blog to describe the products you offer.
Multilingual Support
The GenHelm runtime supports the building of multilingual and multi-locale applications.