GenHelm ships with about 70 models and includes a rich framework for developing new models. Here we will illustrate three examples of models. These models are used when building web forms.
HTML 5 includes support for many different field types such as text, email, number, url, etc. While these types are certainly useful, they are often not comprehensive enough to meet our needs. When creating web applications it is useful to build a logical layer on top of the native field types to specialize fields according to how they are used. For example, a birthday can be implemented as a date however a birthday has special characteristics, such as the fact that it must be in the past. Similarly, a Social Security Number might be implemented using an input field of type "number" but it would also be helpful to apply additional rules to the number such as length requirements, check digit-handling, etc.
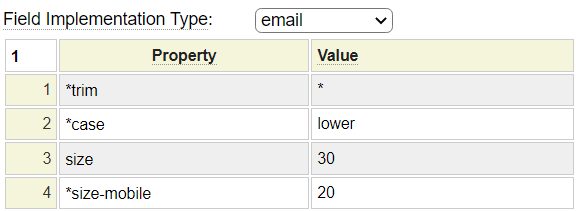
To define reusable field definitions in GenHelm you would use the html_field_type model. Here we see an example of a field definition (specification) named email-address:

This is implemented using an HTML email field type as you would expect however we can extend built-in properties of this native type. In our example, we want the email address field to have the property size="30" so we have added this to the field type definition. Notice that some of the properties begin with an asterisk. This is used to designate properties that are not native to HTML. In this case we have defined the following properties supported by the GehHelm framework:
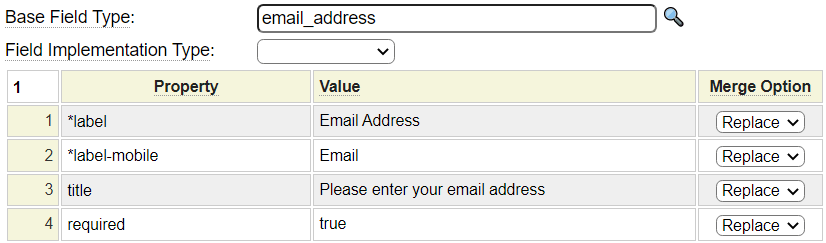
Next we are going to define a specific email address field such as customer_email. The GenHelm framework does not require that fields be defined in advance however this is generally a good practice since it makes the field definitions reusable. The customer_email will be based on the email_address field type which we defined above. We will also add additional properties to set things like the field label (for desktop and mobile devices) and the title property. We will also indicate that this is a required field as shown. We could also override or supplement properties of the email_address field type if needed.

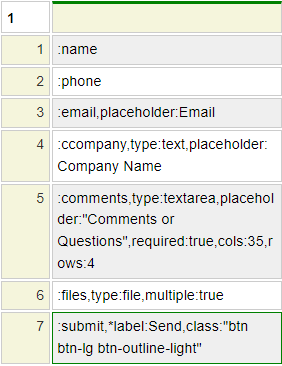
The final step is to add these fields to your form. When doing so, it is possible to override the settings established at either the field type or the field definition. We can also define fields on-the-fly if there are no suitable field definitions available. This form only has one column however any number of columns can be defined.

Notice that the form uses the default settings for the fields name and phone whereas it overrides and/or supplements settings for the other fields. When fields are defined on-the-fly, such as the comment field, it is necessary to provide the type property.
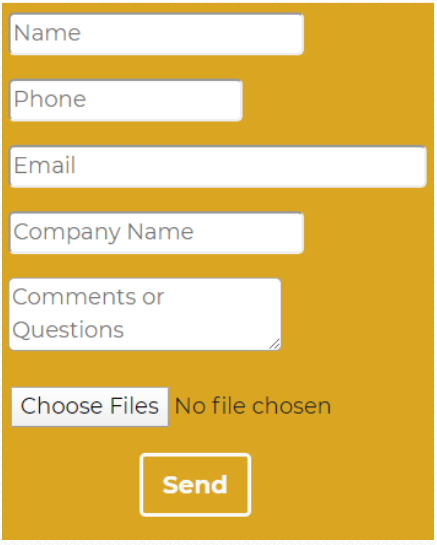
Here we see what the form specification above might look like when the form is rendered in HTML.

All of the logic needed to build and render this form using the form specification above is part of the GenHelm common framework. The only additional coding that might be necessary is to create a handler to process the form values that are submitted. Here is a simple handler that checks to make sure that the user has entered at least 30 characters in the comments field. If fewer than 30 characters are entered the user is shown an error and the form will not be submitted.
function post() {
$comments = $this->field_list['comments']->value();
if (strlen($comments) < 30) {
$this->field_list['comments']->assign_message('validation',1004,false,
'Please provide a more detailed description to help us respond to your query. ',__LINE__.' '.__CLASS__);
return false;
}
}In this example we are using message numbers that can be translated into any number of languages. We include the English text in the message to make the code more readable and also to be used as a fallback message in case the referenced message is not defined. Messages can include any number of substitution values to make them more reusable.
The contents of the submitted form can be automatically emailed to the site's admin staff simply by linking the form to a transaction object which includes a reference to a mailform object.