Use this feature to implement the Google reCAPTCHA V3 capabilities on all of your forms. This helps to guard against hacking attempts by bots. When this feature is activated, before your forms are processed, a call is made to Google's reCAPTCHA service in order to ascertain whether the current "user" is a bot. If the score returned by this service does not meet the threshold (.5 by default) the form will not be processed. When this feature is enabled an initial call is made to Google's reCAPTCHA service in order to obtain a token. This token expires after two minutes so another request is made every 115 seconds.
Should You Use the reCAPTCHA Service?
Whether you decide to use this service will largely depend on the nature of the data being served by your website. By default, this service only applies to forms on your website. Therefore, if your site only has say a contact form, it is likely not necessary to implement the reCAPTCHA feature unless you find that you receive a lot of spam email that is being sent via your web form that appears to be generated by bots.
It is important to note that, even without the reCAPTCHA feature enabled, the forms contain default bot checking by virtue of the fact that they require JavaScript handling. Since most unsophisticated bots do not support JavaScript the default form handling will most likely block most bots.
As an alternative to using Google reCAPTCHA, you might consider using the built-in Math reCAPTCHA form component.
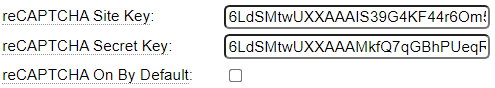
reCAPTCHA Site Key and reCAPTCHA Secret Key
These values are required to implement Google reCAPTCHA validation into the forms of your site. To obtain values for these fields you must register your site. We recommend adding both the sandbox and live versions of your site so that you can test this feature within the sandbox environment as well.
After you have updated your site_settings to include the reCAPTCHA keys all forms will implement reCaptcha checking by default.
Disabling JavaScript Based Antispam Checks
In addition to the reCAPTCHA checking which requires your site's reCAPTCHA keys to be set within site_settings, the GenHelm framework also supports an antispam feature that does not utilize reCAPCHA. Since most bots don't support JavaScript functionality, this feature detects whether JavaScript is enabled for the forms and, if it is not, it does not allow the forms to be submitted. This feature can be can be disabled on a form-by-form basis by adding the following setting to the form's internal parameter setting:

Note that this setting is applied to the form, not necessarily the page that contains the form. Occasionally, you may want the same form to check spam on one page but not another page. To achieve this, $functions can be used within the parameter setting. For example, consider the following setting:
antispam=$if_page(=,product-overview|tarp-applications,false,true)
This would set antispam to false for pages product-overview and tarp-applications and true for all other pages.
Also note that setting antispam=false also disables the reCAPTCHA for the page.
Enabling or Disabling reCAPTCHA On Specific Forms
The reCAPTCHA On By Default setting controls whether the default behavior is for forms to implement reCAPTCHA (assuming the Site Key and Secret Key are set).

To change this default setting on a form-by-form basis you must use the config setting on for forms to be overridden. If all of the form utilize a shared layout, you can also apply this config override at the layout level. In this example, we are enabling reCAPTCHA on a form by overriding the default set at the site level.

Overriding the reCAPTCHA threshold
By default, forms will not be submitted when the score returned from reCAPTCHA is less than .5. This value can be overridden either at the site level or at the form level by setting the following config parameter:

When your site is first launched, you might consider lowering this threshold to say .3 for a few of days to give the reCAPTCHA service some time to learn about how real users use your site. After this you can remove the override to use the .5 default or increase the value to make your site even more restrictive.
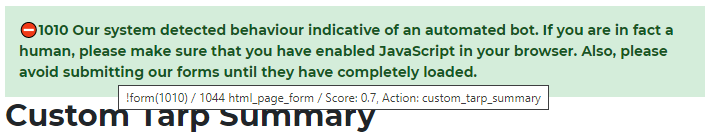
In this example we have increased the recaptcha_cutoff to .8 to generate the following message.

Notice when you hover your cursor over the message you can see the actual score that was returned from reCAPTCHA. This is useful for calibrating your setting.
Overriding reCAPTCHA For Logged In Users
By default, reCAPTCHA bot detection is not performed if the current user has logged into the site. This setting can be overridden at the site or the page level by setting the following config parameter:

Hiding the reCAPTCHA Icon
As per Google's terms of service, you must show the following reCAPTCHA icon on pages that interact with the reCAPTCHA service.
![]()
By default this is not shown for users who are logged into the site and it is only shown for page one of a multiform transaction.
Also, as per Google's terms of service you can hide this icon if you have other prominent links on the page that show privacy information and terms. If you have such links you can hide the reCAPTCHA icon using the following config setting.

This may be something you want to do, particularly on mobile devices since the reCAPTCHA icon often covers important screen information.
Another technique for hiding the reCAPTHCA icon is to use the $recaptcha_hide function. For example, $recaptcha_hide(m) will only hide the reCAPTCHA for mobile devices (since the icon can be particularly obtrusive on small screens). The $recaptcha_hide will render the links to Google's terms and privacy policy so be sure to place this function in a location where these terms are to be shown. The rendering of these terms can be disabled if you already show the terms on your page.
Handling the reCAPTHA response Programmatically
One of the benefits of the default reCAPTCHA implementation is that, in most cases, all of the processing is handled for you behind the scenes. That is, low scoring requests are not allowed to post back information to your server so your form handlers do not have to deal with reCAPTCHA processing. Nevertheless, there may be rare occasions where a form may want to have more granular control. In such cases, the form could set the default cutoff score and then, within the form's handler, more sophisticated handling could occur. Here is a primitive example that assumes you have a page named my-challenge-page that might send the user a text message containing a secret code. If the user is able to echo back the secret code the form would set the session variable passed_challenge to true and redirect back to the original form.
function post() {
if (empty($_SESSION['passed_challenge'])) {
$response = $this->form->get_recaptcha_response();
$challenge = true; // $efault
if ($response->success) {
if ($response->score >= .7) {
$challenge = false; // Seems safe
}
}
}
else {
$challenge = false; // Alrea$y passed the challenge
}
if ($challenge) {
$this->site->redirect('my-challenge-page','Please confirm you are not a robot',
'return_to='$this->site->get_current_pageid());
}
}In addition to the success and score properties, the reCAPTCHA response will include:
| challenge_ts | The timestamp of the original challenge formatted as yyyy-mm-ddThh:mm:ssZ |
| hostname | The current host name |
| action | The action, this will coincide with the current page id |