The site_settings model defines information that pertains to your website as a whole, as opposed to individual pages. Nevertheless, much of the information entered within site_settings can be overridden or supplemented at the page level if needed. Unlike most models, which support any number of specifications, the site model can only have one specification. Therefore, the stow command can work without supplying a name for the specification since the name defaults to site_settings. It is technically possible to stow settings under a different name however the components generated would not be used by the site.
The site_settings model generates a class named _site_settings.php which is executed during the loading of the site in order to configure certain runtime parameters.
Let's review some of the key information that can be configured using the site_settings model.

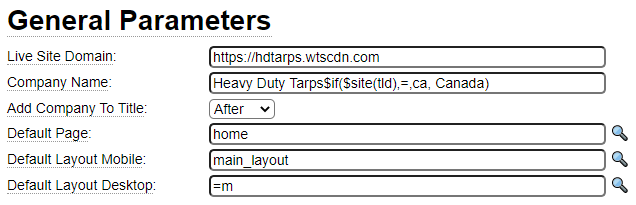
Live Site Domain
The Live Site Domain refers to the URL that will be used to communicate with the production version of the site during the promotion process. For new sites, you may not have defined the live domain that you want to use. If your production site will be running as an add-on domain, you can point to the live site as a subdomain (as we have shown above) so that you can publish your site in advance of pointing the official production domain to your server. During the promotion process, security checking and handshaking will be performed with the site indicated here.
Company Name and Add Company To Title
The company name is optional. This can be used to supplement the title text for all of the pages in your site. The text entered here can either be placed at the beginning of the page title text or at the end of the title text by setting the Add Company To Title option accordingly. This does not have to be your company name per se. Instead this can be used for SEO purposes. For example, you could add something like New York Injury Attorney to all of your page titles by entering this as your company name. Pages can override the append feature by prefixing the title text set on the page with !. When using the exclamation mark as the first character, the remaining text will be used as the full title (that is, the company name will not be added to the title).
Notice that the Company Name, like most fields, can accept $function references. In this example we are using nested dollar functions. One of the features of the GenHelm framework is that the same exact code can serve multiple domains. In this case, the definition serves both heavydutytarps.com and heavydutytarps.ca. Using dollar functions you can "tweak" the site content depending on which site you are serving. By using $functions in the company name we can add the word Canada to the title only when the top level domain is ca.
Default Page
This is the name of the page that will be loaded when no page has been identified in the URL used to access your site. In most cases you will want to load the page named home by default. One important aspect of naming the default page is that links to this page will not include the page name and when the default page is explicitly entered in the URL, the system will redirect to the URL that does not include a page reference. For example, www.example.com/home will automatically redirect to www.example.com. This is done to prevent duplicate pages from being indexed by search engines.
Default Layout Mobile
Enter the layout that should be used by most pages when the site is running on a phone or other small device. Sites can support any number of layouts by overriding this default layout at the page level.
Default Layout Desktop
If you are building a responsive site, the Default Desktop Layout should be the same as the Default Mobile Layout. If this is the case, you can enter =m here rather than reentering the layout name. If you want to use an adaptive design (with different layouts on phones vs. desktop devices), enter the name of the layout to be used on desktop devices here. This can be overridden at the page level if needed.
Default Meta Tags
The metatags section can be used to configure the default metatags to be used throughout your site. This can include meta descriptions, meta keywords, Open Graph tags, Twitter Names and Facebook properties. The tags you enter in site_settings can be supplemented or overridden at the individual page level.
Packages
Packages are defined using the package model. A package is simply a collection of styles and JavaScript that tends to be defined together. By referencing packages within site settings, all pages of the site will utilize these packages. Nevertheless, if necessary, certain pages can override the individual styles and JavaScript files that get loaded via the package.
Site Wide Styles
Define styles that will be used throughout the site. Generally try to keep these style sheets as small as possible so that pages don't end up loading a lot of styles that they don't need. These can be overridden and supplemented at the page level.
Site Wide JavaScript
Define JavaScript that will be used throughout the site. These can be overridden and supplemented at the page level.
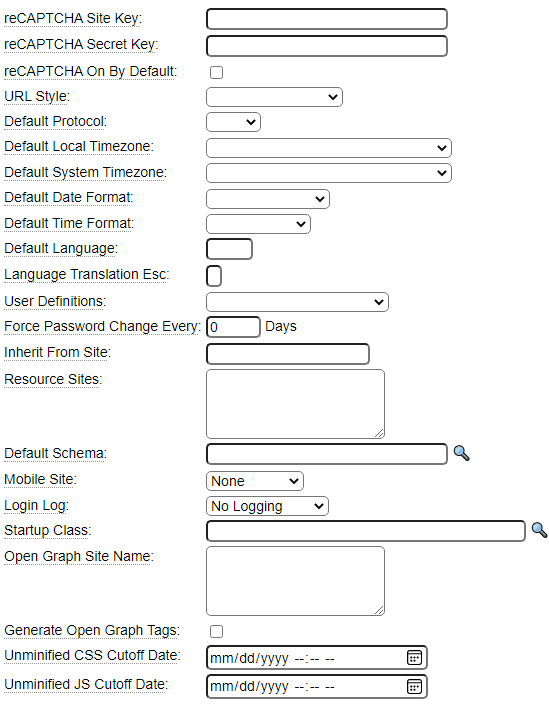
Miscellaneous Site Attributes
Here we see more attributes that can control the behaviour of the site:

Let's review what these parameters are used for.
reCAPTCHA Site Key and reCAPTCHA Secret Key
These values can be used to implement Google reCAPTCHA validation into the forms of your site to protect your site from spam and hacking by bots. To learn more about implementing this feature please follow this link.
URL Style
The GenHelm framework supports two URL formats:
- www.example.com?page=some-page-name
- www.example.com/some-page-name
For most public sites you will probably want to use the second option because this style of URL is more user friendly and may be better for SEO. For intranet sites or sites that require a login and are generally not indexed by search engines you might want to choose the first option since it is slightly more efficient.
Default Protocol
In most cases you will want to set the Default Protocol to https. In this case, whenever the production site or the sandbox site are accessed using http the address will be redirected to the https URL. Similarly, if the Default Protocol is set to http, any https requests will be redirects to http. On rare occasions you may want to use the http protocol to access your site in the sandbox whereas you want to use https to access the site in production. This configuration can be achieved by leaving the default protocol blank. In this case, production requests will always redirect to https when necessary. On the other hand, in the sandbox dual protocol will be supported (that is the system will use whatever protocol was used to access the page).
Default Local Timezone
Select the Timezone where most of your users reside. This can be changed at runtime if you can ascertain the user's actual timezone.
Default System Timezone
Select the timezone to be used on the server by default.
Default Date Format and Default Time Format
Choose the default format to be used to render dates and times.
Default Language
Choose the default language to be used for the site.
Language Translation Esc
This can be used to override the escape character which is used to introduce text to be translated on forms. This defaults to colon (:).
User Definitions
User definitions apply to sites that require a login to access certain restricted functions. One of the properties that can be set for a page is "Login Required". When this property is set it can only be accessed by users who have logged into the site. There are a number of ways that users can be defined. For sites that have a small number of users the simplest option is to have the IT staff maintain the users definitions using the user model. The downside of this approach is that a promotion is required whenever user data changes and users cannot be maintained by the users themselves.
When more flexibility is required you can choose to either store user definitions as xml files within the folder data/user_xml or you can supply a custom class named user_api to validate and authenticate the users. In either case, you must develop your own code to define and maintain users as part of your application.
Force Password Change
This field can be used to require all users to periodically change their login password in order to improve security. Leave this value set to zero if you do not want to implement this feature. If you do want to require users to change their password on a regular basis, enter the number of days after which a new password will be required.
Inherit From Site
The GenHelm framework supports three levels of inheritance.
- Component are loaded from the current site if defined there.
- If a component could not be found in the current site and an Inherit Site is defined, the system will look in the inherited site for the requested component.
- Finally, the framework will look in the system pseudo site.
Generally, the inherited site provides common functionality available to a number of sites of a similar genre. For example, perhaps many different restaurant sites inherit components for displaying menus, ordering online, reserving a table, etc. In this scenario you would define and abstract site named restaurant. Actual restaurant sites like angieskitchen.com, spicynoodles.net, etc. would all inherit from restaurant in order to leverage generic restaurant functionality.
Resource Sites
In addition to the inherited site and systems, it is sometime possible to draw certain components from other resource sites. List all that apply. Some of the help functions will allow you to select components from these sites.
Default Schema
If your site accesses database tables, the default schema definition can be entered here. Adding a schema to site_settings will eliminate the need to specify a schema when using the DB models and $functions.
Mobile Site
Select the option which corresponds to how you want the site to handle mobile devices.
- Choose responsive if you plan to render the same content for all devices. In this case, your HTML and CSS should cater to all screen sizes. You will likely need to use media queries to adapt the styling to the user's device.
- Choose adaptive if you plan to use a different layout (and potentially render different content) on mobile devices vs. desktop devices. The GenHelm framework will render either the mobile version of your site or the desktop version of your site depending on which device type your web visitor is using. Note that it is still possible to make each of these layouts responsive to the screen size of the user.
- Choose AMP to render using Accelerated Mobile Pages. This will impose certain restrictions on the type of content you can render.
Login Log
If you want to write a log entry every time a user logs into your site, choose the frequency upon which a new log file will be generated.
Startup Class
Sometimes there are certain activities that you want to perform each time one of your web pages is loaded. Please visit our Startup Class help to learn more about this.
Open Graph Site Name
Enter the name of the site to be used within the open graph name tag. To activate the name tag you must also choose the option to Generate Open Graph Tags.
Generate Open Graph Tags
Check this option to generate Open Graph Meta Tags. Here we see an example of the tags that will be included:
<meta property="og:type" content="website" />
<meta property="og:description" content="Heavy Duty Tarps manufactures and sells high quality
custom tarps with free shipping throughout continental USA." />
<meta property="og:url" content="http://www.heavydutytarps.com/" />
<meta property="og:site_name" content="Heavy Duty Tarps" />
<meta property="og:title" content="Heavy Duty Tarps" />Unminified CSS Cutoff Date and Unminified JS Cutoff Date
These dates can be used to temporarily use unminified versions of CSS and JavaScript files for a period of time to facilitate debugging. In order to use this feature both versions of these files must be referenced in the styles and/or JavaScript file names, separated by ||. For example: minified-file.css || unminified-file.css. In this case, before the cutoff date the second file name will be used and after the cutoff date the first file name will be used.
Populating Layouts from site_settings
Recall that every website has a default layout. In fact it can have two default layouts, one to be used on mobile devices and a second layout to be used on desktop devices. Any pages that don't explicitly link to a layout will use the default layout assigned within site_settings. Let's suppose your site requires four layouts:
- home_layout used for your home page
- main_layout used for most of your internal pages
- shopping_layout used for your shopping cart pages
- admin_layout used for some internal admin pages
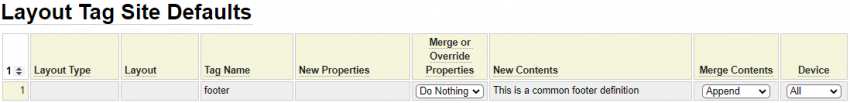
Let's suppose you want to define a common footer that applies to all layouts. If you repeat this footer definition in all four layouts then any changes you make to the footer would need to be repeated four times. One way to get around this would be to define a page component named, say, footer. Then each of the four layouts could load the footer contents by referencing $page(footer). Another option would be to not define the footer tag within the individual layout but instead define the footer within site_settings as we see here.

Notice that we have not specified a Layout name, therefore this definition will apply to all layouts.
Now let's say you only want this footer to be used on three layouts but not the fourth layout. For example, suppose the admin_layout needs a different footer. In such a case you have a couple of different options. The easiest option would be to simply define an alternate footer within admin_layout. This could even be configured to prepend or append to the site_settings footer content. If you don't want any footer in the admin_layout you can also simply clear the site_settings footer using the Merge Contents column.
Using Layout Types
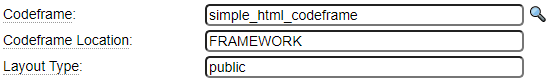
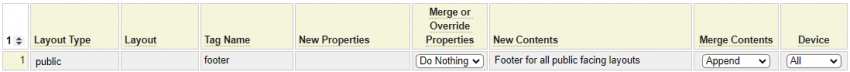
Another way to specify content within site_settings that only pertains to specific layouts is to use Layout Types. Let's suppose all of your public-facing pages should have a certain footer even though there are several layouts that are used to show public facing pages. We can use the Layout Type attribute of the layout to "group" these layouts. So we might have three different layouts that all use layout type "public" as shown here.

Next you can restrict the site_settings definition such that it will only be applied to layouts of type public as shown here:

Site Config Settings
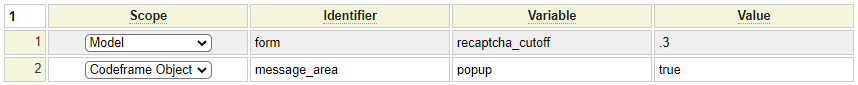
Some components that are used within the rendering of a web page may be configurable using site_setttings configurations. Generally these are parameters that are less used and therefore are not exposed as formal parameters with specific inputs. Consider the following examples:

The recaptcha_cutoff shown here is used as part of the recaptcha handing supported by the form model. By default, page requests that are assigned a score of .5 or higher are considered to be not spam. Nevertheless, this setting might result in too many false positives, especially when the site is first launched. Since this cutoff score depends on the site to some extent, it makes sense for the form model to allow this cutoff score to be adjusted on a site-by-site basis. Nevertheless, most sites will likely never need to change this score so rather than making this score an "official" parameter in site_settings it is only available as a Config Setting.
The second example is used by the message_area object which can be linked to a codeframe. In this case, the Config Setting can be used to tell the object to pop up the message to be shown.
One of the benefits of using this config technique is that values can be set or overridden at both the layout and the page level as well. For example, perhaps at the site level you want to "dial back" the spam score used by reCAPTCHA but for shopping cart pages you want to increase this score. If all of the shopping pages use a common layout you could override the recaptcha_cutoff in the layout or if these don't share a common layout you could adjust the score only for specific pages.
Please follow this link for an overview of all of the config settings.