Overview
The menu model is used as a lightweight means to add navigation to your site. Menus generated using this model are responsive by default. Most small to medium size sites will only define one menu and will use the default specification name which is also menu. Larger sites can define separate menus to serve as sub-menus.
If your website is already leveraging the Bootstrap Framework, you might want to use Bootstrap Navigation Menus instead of this lightweight menu.
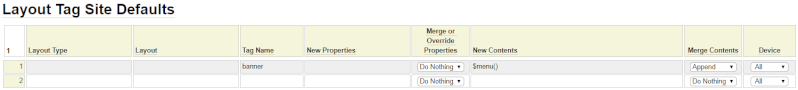
Menus defined using the menu model are rendered using the $menu function. This is generally placed within your site's layout or within a layout container populated within the site_settings of your site as shown:

Credits
The menu model is based on a Responsive Multi-Level Menu example provided by the very talented Jos Huybrighs. Jos gives much of the credit for the original work to Codrops.
Defining Page Links
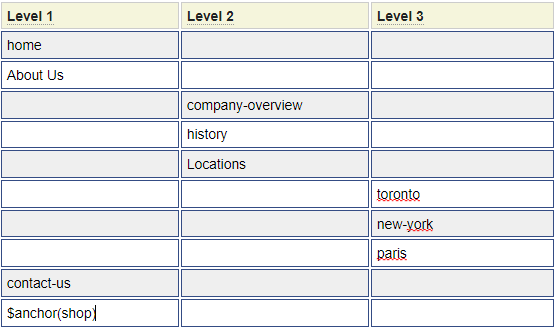
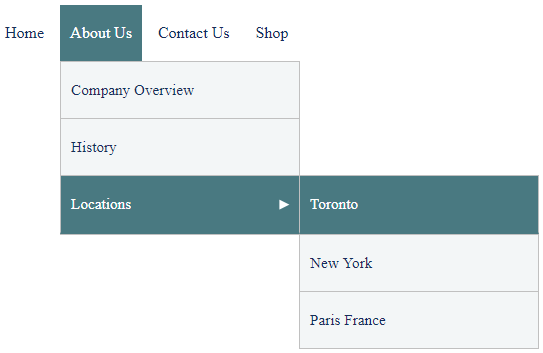
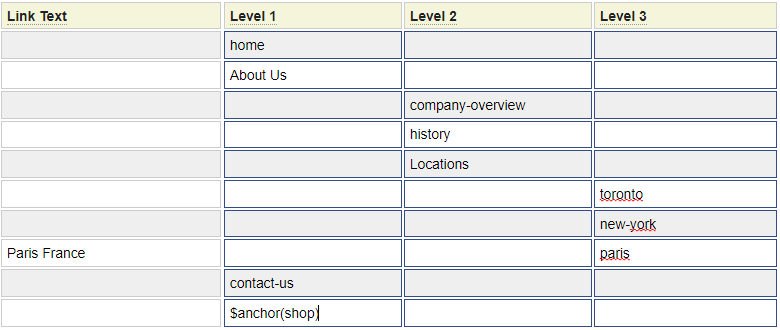
Refer to the menu definition shown in the screen shot to the right. As you can see, menus are defined in a cascading pattern whereby "main" menu items are defined under the column labelled Level 1. First level sub-menus are defined under Level 2, etc.
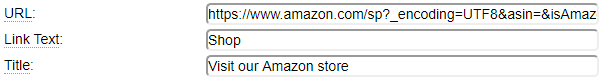
Items that are entered in lower case are normally page identifiers and there should be a matching page defined. As indicated by the blue border around the fields, you can double-click in a field to obtain a list of page ids from which to select. Occasionally, you may want to link to other sites or documents such as PDFs in the current site. To to so, you must use the anchor model to define the link to the target site or document. You can see in the example to the right that the Shop link has been specified using an anchor dollar function. In this example, this anchor will be used to take the user to an Amazon store.

Defining List Headings
Items that begin with an upper case character are considered to be text items used to introduce a sub-menu. For all such items there should be a sub-menu starting on the cell that is one row lower and one column to the right of the list heading.
Page Anchor Text
By default, anchor text for the page links is taken from the short link text of the respective page definition. Similarly, links defined using $anchor will be taken from the anchor definition.
Overriding Anchor Text
Column 1 of the menu specification can be used to override the anchor text to be used for a page link in cases where you do not want to change the short link text associated with the page. Here we see that the anchor text for the "paris" page has been overridden to "Paris France".

Sitemap Only Option
In addition to their use in site navigation, menu definitions can also be used to generate sitemap pages. There may be cases where you do not want a page to appear on the menu but you do want the page to appear on the sitemap. In such cases, check the sitemap column next to the page.
Disabled
The Disabled column allows you to add items to your menu that are not yet available for selection.
Multilingual Support
Menus can be made to support multilingual websites. To do so you must utilize the translation model to define and translate the text to be used. A special internationalization escape character can be defined on your site_settings profile. This defaults to a colon (:).
Translation Page Link Text
Recall that the short link text associated with the page is used as the text on the menu. If this text begins with the internationalization escape character, the link text is treated as a pointer to a translation class using the following rules.
- If the short link text contains only the internationalization escape character, the translation class is assumed to be page and the translation variable is assumed to be the name of the page.
- If the short link text is in the pattern class->variable, the class name (before the ->) will be used as the translation class and the variable (after ->) will be used as the translation variable.
- Otherwise the translation class is assumed to be the contents of the short link text (after the escape character) and the translation variable is the name of the pageid.
When translating pages defined using $anchor, the translation class can be defined as a property of the anchor. If you such property is found, the class is assumed to be anchor.
Translating List Headings
List headings that begin with the internationalization escape character will be treated as pointers to translation classes. These can either be fully qualified as in :class->variable or they can just contain the variable name as in :variable. If they only contain the variable name the translation class is assumed to be the same as the menu id.
Customizing the Menu
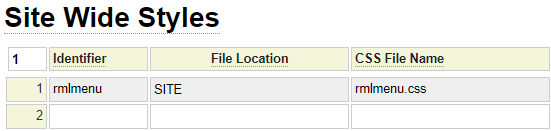
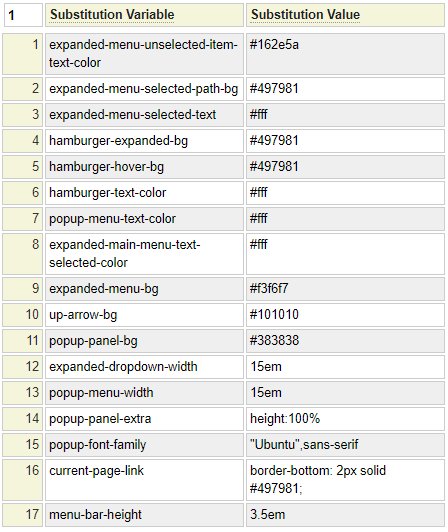
By default, menus are styled using the standard styles defined in system. In order to override these styles you must define a new stylesheet within your website. This can be done using the styles model. In most cases you can implement your changes just by updating the values for placeholders within the stylesheet like those we see here:

To create your own site-specific stylesheet follow these steps:
- Use the e styles command to invoke the styles model
- If the editor loaded in an existing stylesheet execute the clear command to clear our the default styles name.
- Execute the command example rmlmenu. This will pull in the styles from the examples folder as shown above.
- Most of the changes that you may want can be accommodated by changing the substitution values at the top. If necessary, you can also change the CSS to implement your changes.
- When you are finished stow the styles, we recommend using the name rmlmenu.
- Next add the following row to your site_settings or layout definition. Note that the identifier must be exactly rmlmenu in order to prevent the system styles from being loaded.