Layouts interact with codeframes to help determine the overall structure of a page as well as to supply common content. Before reading this help, please refer to the following pages that describe codeframes and layouts.
Layouts Extend Codeframes
Internally, codeframes are implemented as php classes that control the overall structure of documents that are based on the codeframe. Codeframes usually contain empty placeholders that need to be filled. These empty containers generally take one of the following forms:
- Object containers such as styles and javascript.
- Property containers (to allow, for example, properties of the body tag to be updated)
- Tag containers that allow both tag properties and content to by updated
- General containers that can be filled with contents such as for page banners and footers
The main role of a layout is to supply common content that will be built into pages that use the layout. Note that these same containers can also be set within site_settings. If the content pertains to all or most of the pages in your site, you will want to supply this content within the site_setting definition. You can then override or supplement this content within the layout if needed. If the content is specific to pages that are linked to a certain layout, then it is best to define this within the layout rather than defining it within site_settings.
Linking to a codeframe
Every layout must be linked to exactly one codeframe.

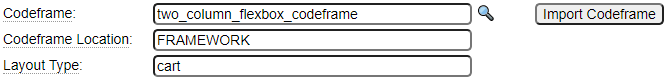
Since codeframes define the structure of content (and usually not the content itself), it is common to define these within the pseudo site named system so that they can be shared by all of your sites. You can use the magnifying glass icon to search for a codeframe to be used by your layout. If this is drawn from system, enter FRAMEWORK as the Codeframe Location. If your codeframe is defined within the current site, enter SITE as the Codeframe Location. You can even choose a codeframe from another site from which you want to inherit.
The layout can be assigned a type. This is used to allow the site_settings definition to populate content for only certain layouts. Recall that there is only one site_settings specification per website. Nevertheless, a site can utilize many different layouts. By setting several different layouts to the same type, you can populate content for only these layouts within the site_settings definition. The alternative would be to repeat the same content in several layouts which would make your site more difficult to maintain since changes might need to be repeated across several different layouts.
Importing Codeframe Information
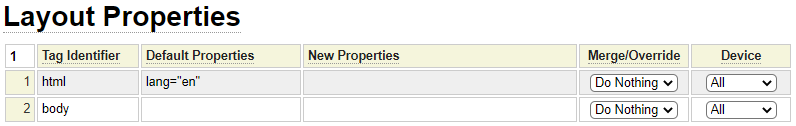
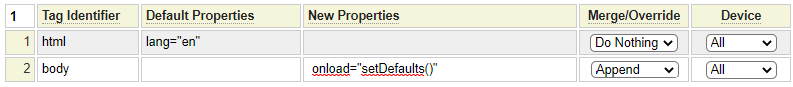
In order for the layout to update placeholders (containers, objects, etc.) within the codeframe it needs to fully understand what containers are available to be populated. The purpose of the Import Codeframe button is to "pull" container information out of the codeframe. Here we see an example of what the Layout Properties grid might look like after we imported the codeframe.

This shows us that there are only two tags within the codeframe having properties that we can override, that is the "html" tag and the "body" tag. Although the grid allows you to insert rows, there is no reason to do so unless the codeframe is changed to support more tag properties.
Notice that the default action after importing the codeframe is "Do Nothing". Unless this action is changed to one of the other actions, the information you add on the row will not have any effect.
Let's suppose that we want to fire an onload event for all pages that link to this codeframe (via the layout you are defining). This could be done by changing the above definition to something like:

Notice that, in addition to supplying the content to be added to the body property, we set the Merge/Override option to Append. This option is important when multiple sources are loading containers. For example, these same properties could also be populated within site_settings (before the layout is loaded). The Merge Option tells the framework whether to place the layout properties after or before the site_settings properties. Using the merge option, you can also override or clear the default properties and the site_settings properties.
Updating Layout Tags
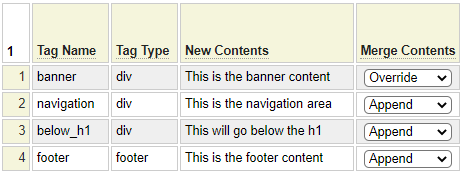
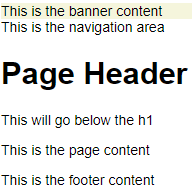
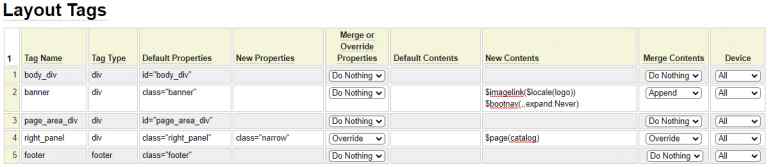
Most codeframes used for html content will contain tags and tag properties that can be updated. Here we see an example showing how a layout is going to populate a banner tag that is defined within the codeframe in order to add a logo and a navigation menu to the banner. The layout also adds some content to the right_panel div and overrides the properties of that div.

Notice that the codeframe has defined a footer tag of type footer but the codeframe does not show any default content for this tag and the layout has not added anything to this tag. Assuming that the footer tag is not populated within the site_settings, or via direct calls to the framework, the footer tag will not actually be generated into the page. That is, empty tags that exist within the codeframe are ignored if no component decides to populate the tag with some content.
Adding Packages
In addition to populating various containers within the codeframe, layouts can also identify packages to be loaded for all pages that use the layout. These packages will, in turn, load styles and/or JavaScript or other packages.

CSS and JavaScript References
Complete these grids to add CSS or JavaScript to all pages that use this layout. Note that the Identifier column in these grids can be used to override settings within site_settings. For example, suppose your site_settings define a main stylesheet using identifier main_styles. If most of these styles are not needed in the current layout you can load a different stylesheet for pages that are linked to the current layout, simply by using the same main_styles identifier. If you just want to prevent the main stylesheet from being loaded (without replacing the stylesheet) just define a row with the main_styles identifier and set the placement column to "nowhere".
Condition Values
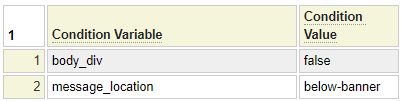
Codeframe definitions can contain conditional rows that are only generated when certain conditions evaluate to true. By changing the values of these condition variables within the layout definition you can trigger the generation or removal of these conditional rows. For example, if we don't want the main body div to be generated for pages linked to our layout and we want the message location to be below the banner we could apply the following settings within the layout.

Here we list some condition codes that are supported by certain codeframes:
| Variable | Default | Description |
|---|---|---|
| body_div | false | Used by some codeframes to indicate whether the body_div container should be included. |
| page_area_div | false | Used by some codeframes to allow you to add a div around the main page area which includes the h1 and the main page content. |
| message_location | below‑banner | Used by some codeframes to determine placement of the message object. Can be above-banner, below-banner and below-navigation. |
| page_h1 | true | If set to false, the h1 tag in codeframe will not be generated. |
| include_root | true | Used by the xml codeframe to specify whether the root tag should be generated. |
| include_sender_details | false | Used by the email codeframe to include sender's IP address and other details in the sent message. |
| popup | false | Used to indicate whether messages rendered by a page should be popped up in a message box. |
| create_if_empty | false | Controls whether the message area did should be rendered on the screen even when there is no message to show. |
| style-identifier | true | Can be used to request that a certain style definition not be loaded even when it is requested at the site level. |
Layout Config Settings
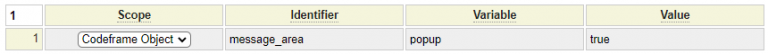
Some components allow rendered content to be controlled by config settings. Often these settings are applied to site_settings since they pertain to the entire site. Occasionally you may want to set or override these within the layout. The codeframe message_area object allows developers to control whether messages are to be popped up or shown on screen. Therefore, by adding the following row to the layout config setting, we can change the message behaviour for pages linked to this layout.

Within the message_area class, the code can request the value of this field by calling the framework's site object as shown here:
$this->popup = $this->site->settings->get_config('codeframe_object','message_area', 'popup', false, 'boolean');Summary
In large websites, not all pages will look the same. Often the home page may have a special structure that is distinct from internal pages. Certain internal pages may have unique requirements such as the need for a side menu or special banner or footer. Layouts make it easy to define groups of pages having different structure or common content than other pages.
Most of the pages of your site will likely use the default layout defined within site_settings. Make sure the layout you specify there is the one that will be used by the greatest number of pages in your site. This will reduce the number of pages that need to override the layout setting.
Occasionally, you may want a page to use a different layout than normal. For example, suppose you have an information page that contains a menu, header, footer, etc. Suppose you want to pop up this page in a small window in order to provide help from another page. Generally, you would not want the popup version of this page to have a menu, etc. To achieve this, you can pass an alternate layout in the query string when you pop up the page. For example, $link(material,layout=simple,Learn about our material,,_blank) will create a link to the material page while overriding the layout used by that page.