The latest_blog_posts model is used to present a list of recent blog posts stored in the database. If you are not familiar with the different types of blogs or how to set up a database blog please follow this link to learn about database blog administration.
If you are looking for help related to simple blogs. Please visit this link.
To show the latest posts within a blog, you must intricate the blog topic of interest. Let's review the main parameters for this model.

The default page for showing blog posts is called post. This page is defined within the pseudo site system and can be used from any website. If you have written a custom post display page you can enter its name in the Blog Post Page field.
Laying Out the Blog List Entries
Generally speaking, you should strive to achieve fully responsive pages where possible. Nevertheless, there are times when you want to take advantage of wider desktop screens without the burden of responsively adapting your page to narrow devices. For this reason, this model allows you to define two separate blog list layouts:
- One for mobile devices
- Another layout for desktop devices
If you want to keep your design fully responsive, simply ignore the desktop layout settings. In such a case, the mobile settings will be used even when running within a desktop browser.
Here we see an example of an adaptive design.

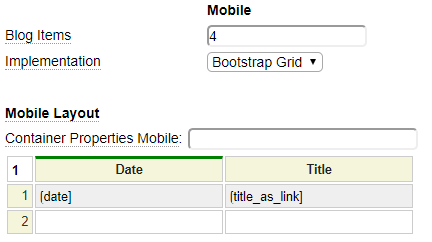
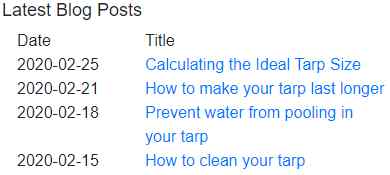
Since this specification indicates a different layout for mobile and desktop devices the result will be an adaptive design. On mobile devices, the blog list will be rendered as shown here:

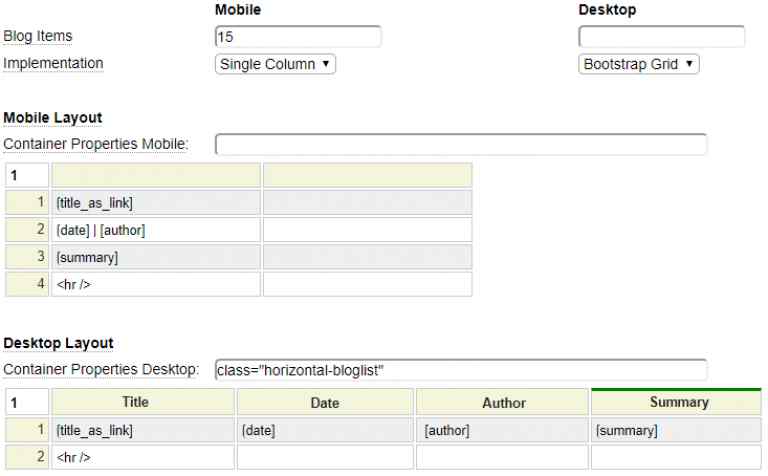
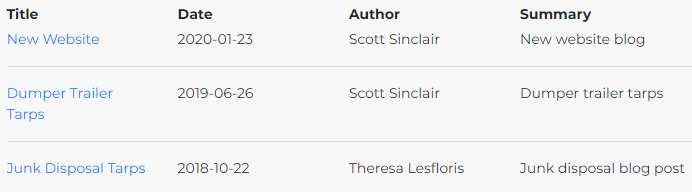
One desktop devices, this same list will be rendered as follows:

Blog Items
Even in situations where you have different mobile and desktop layouts, we recommend that you keep the number of blog items the same. This is because the item size setting affects the indexing/content of your page. In other words, if search engines emulate a mobile device when indexing your page, this can affect pagination and the number of pages that are indexed. This should be consistent across all devices. If you leave the Desktop Blog Items field empty, this will automatically default to the Mobile item number.
Implementation
Implementation can be one of the following values:
HTML Table | In this implementation, the blog list values will be presented as an HTML table. The columns of the grid correspond to the columns of the generated HTML table. The rows of the grid reflect what will be shown for each blog list row. You can use <ctrl>+spacebar on any cell to add cell properties. For example, if the above desktop implementation was using an HTML Table implementation, you would most likely want to add colspan="4" on the cell containing the hr tag so that it spans all four columns. |
Bootstrap Grid | This is similar to an HTML Table except the list will be implemented using divs and bootstrap classes. In this example, we have added a property to column 4 (the desktop Summary column). We added property class="col-5" so that the Summary column is wider than the other columns. This column property is applied to all rows. |
Single Column | With this layout, the blog list entries will be simply stacked onto different rows using a series of div tags. |
Container Properties
Depending on the implementation chosen, there will be an outer container that encompasses all of the blog list rows. When the implementation is an HTML Table, the container will be the table tag. Otherwise, the container will be a div tag. In each case it is possible to supply one or more properties of the container.
Layout Grid
The layout grid determines what one row of the blog list page will look like when it is rendered (on the corresponding device). The grid can contain any text or html you wish. You can also set row, column or cell properties just as you would when using the table model or the bootgrid model. In addition to normal text, the grid can contain special placeholders to represent information from the blog posts. These special placeholders are described below:
| Placeholder | Description |
| [date] | The publish date of the post |
[author] | The author of the post |
[summary] | The summary description of the post. Note for simple blog pages, the summary comes from the descriptive text associated with the page specification. |
[summary_as_link] | The summary as an anchor to link to the post |
[title] | The title of the post |
[title_as_link] | The title as an anchor to link to the post |
[shortlink] | The short link value as an anchor to link to the post |
| [longlink] | The long link value as an anchor to link to the post |