The imagelist model is simply used to define a collection of images which are each defined using the image model. The imagelist model, itself, does not do anything with the image collection. Other models, such as the imagegrid, bootcar and swiper models utilize image collections to render image galleries or carousels.
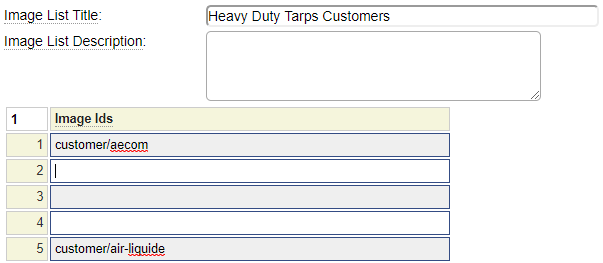
Here we see the inputs for the imagelist model:

The title and description fields can be used to provide descriptive information about the list of images. Other models may use this information when rendering content pertaining to the image list.
Entering Image Ids
Notice the blue border around the image id fields. This tells you that active help is available for this field. Double click on the field to bring up a list of images from which to select. Before launching the help, consider how many images you will be adding to the list and insert at least this many empty rows. This is because the image selector allows you to select multiple images before closing the selector however there must be sufficient empty rows available within the grid to receive the selected image ids.
Working with Imagelists
In most cases you will use imagelists in conjunction with other models. These are the main models that use these lists:
imagegrid
Creates a responsive grid to show the images in a list.
swiper
Used to create either an image gallery (slider) of images similar to a carousel or to render a container showing images that change every few seconds.
bootcar
Creates an image carousel based on the bootstrap framework.
Programmatically Accessing Imagelists
If none of the above models satisfy your requirements, you can also use the custom model to build whatever image related content you want. Here we see a sample generate method used by the custom model that will obtain a list of images (named customers). It then ascertains whether the user is running on a phone device or a large-screen device and uses this to set the size of the image to be rendered on each device. For each image, it asks the image object to generate the image tag and it returns all of these tags to the browser separated by a break tag.
$imagelist = $this->site->create_object('imagelist_base');
$imagelist->load_imagelist('customers');
// Get all of the image objects
$images = $imagelist->get_image_object();
// Set the size to Extra Small for mobile, Medium otherwise
$size = $this->site->mobile_browser() ? 'xs' : 'md';
foreach ($images as $image) {
$image->set_specific_size($size);
$image_tag[] = $image->generate();
}
return implode('<br />',$image_tag);