The html_field model allows you to pre-define fields (input controls) to be used on forms. While it is possible to define form fields on-the-fly when you build your forms, it is recommended that field definitions be defined using the html_field model instead. This will allow you to share these definitions on any number of forms and ensure that the same fields are specified consistently throughout your site(s).
Creating html_field Definitions
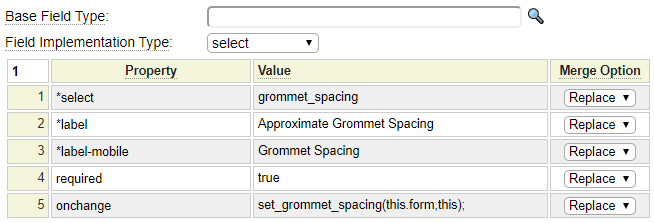
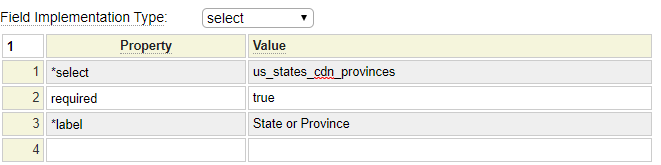
html_fields can be based on native HTML types like this select field definition.

Notice that native HTML properties can be extended by special pseudo properties prefixed with *. Further note that some properties can be adjusted depending on whether the page is being rendered on a mobile device. For example, on mobile devices we can show a shorter label (field prompt) due to limitations in screen real-estate.
Since this field is not based on an html_field_type, the Merge Option column does not apply.
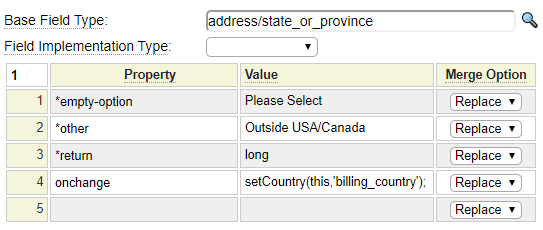
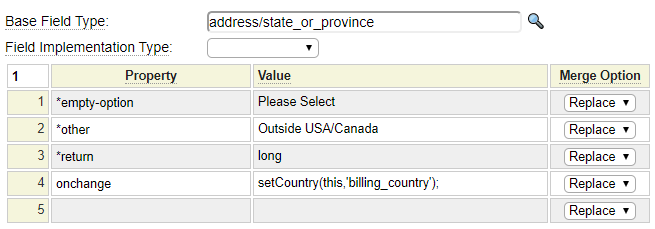
html_field definitions can also be based on html_field_types. Here we see an example of an html_field that is based on html_field_type address/state_or_province.

html_field definitions can supplement and override property settings that are defined within the html_field_type definition. Here we see some properties that may not be familiar to you. This is a particularly complicated example of how html_field_types can be used so we will need to go into some detail to explain what is happening. Let's start by looking at html_field_type address/state_or_province.

It is worth noting that this definition is defined within the shared system "site". Since you may have many websites that allow users to select a US state or Canadian province this is installed in system where it can be used by any website.
Notice that this definition uses a select class named us_state_cdn_province. We could have defined this to be a static list of the 50 US states and 10 Canadian provinces however this would have been somewhat limiting. To explain why, let's first have a short geography lesson.
- In addition to the 50 states, the US has 8 territories, namely American Samoa, Guam, Marshall Islands, Micronesia, Northern Marianas, Palau, Puerto Rico and the Virgin Islands.
- The US also has three zip codes that reflect remote US military bases, these are U.S. Armed Forces – Americas, U.S. Armed Forces – Pacific, U.S. Armed Forces – Europe.
- One of the US States (Hawaii) is an island and some web applications may need to treat this state differently (for example exclude this from the list of states that can be selected for free shipping). Alaska may also be excluded in some applications because it is not part of continental USA.
- Canada has three territories, namely Northwest Territories, Nunavut, Yukon.
- Newfoundland and Prince Edward Island are island provinces that may be excluded from certain applications.
The challenge in developing a generic selector for states and provinces is that some applications will want to list only states, other applications will want to list only provinces, some will want to include the territories, some will want to exclude islands, etc. To try to accommodate many different sites the state/province selector has been written as a php class that allows certain pseudo properties to be set to indicate which jurisdictions are to be included or excluded.
This select class can tell the framework which special properties it supports by defining a get_parameters method like this:
function get_parameters() {
return array('return','empty-option','us-states','us-territories','us-military',
'canadian-provinces','canadian-territories','exclude','include','other');
}For each parameter the class also needs to define a set method, for example:
function set_canadian_territories($value) {
$this->canadian_territories = \system\variable::cast($value,'boolean');
}Finally, it should default all of the parameter values in case the user does not supply certain parameters. This should be done in the class constructor as we see here:
function __construct() {
$this->us_states = true;
$this->us_territories = false;
$this->us_military = false;
$this->canadian_provinces = true;
$this->canadian_territories = true;
$this->return = 'short';
}Adding Fields to Your Forms
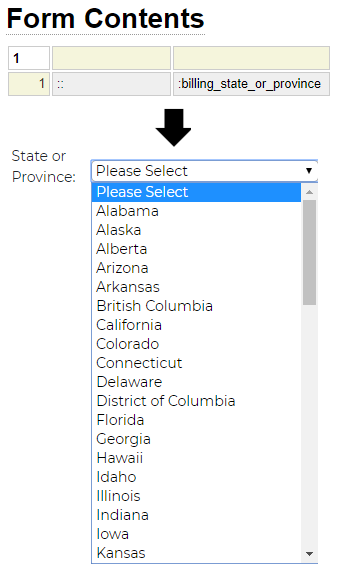
After you have defined the html_field definitions for the fields that you want to use, these can be added to your forms just by preceding the name of the field with a colon (:).
It is possible to derive several fields from one definition by using the extends option. For example, let's suppose you have defined a field called order_date and you determine that you need another field called order_ship_date. It is possible to use the properties of the order_date field to define the new field order_ship_date. This can be done on-the-fly within the form by specifying:
:order_ship_date,*extend:order_date
This is similar to *based-on except that you are inheriting the properties of an html_field rather than an html_field_type.
Learn More About Fields, Field Types and Forms
Learn more about defining field_types.
Learn more about defining forms.