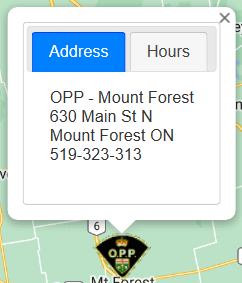
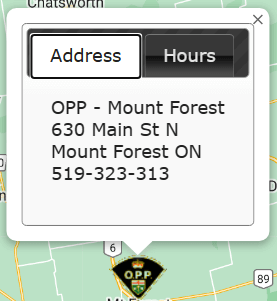
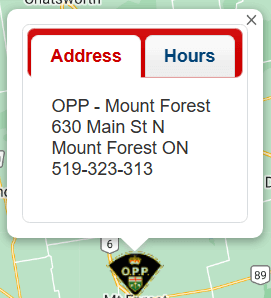
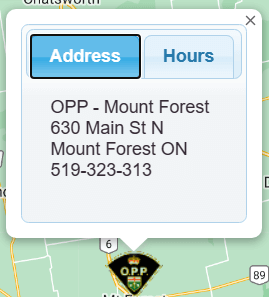
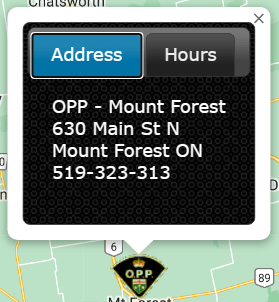
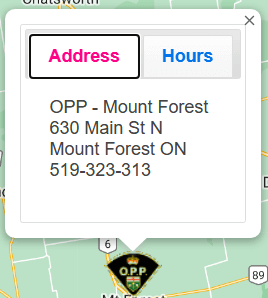
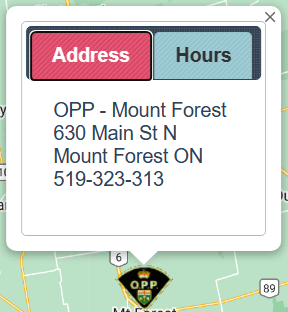
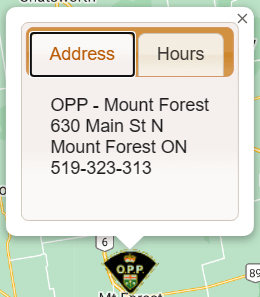
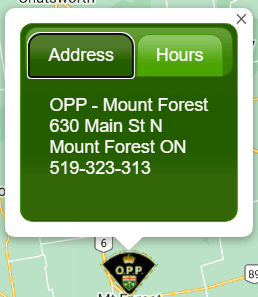
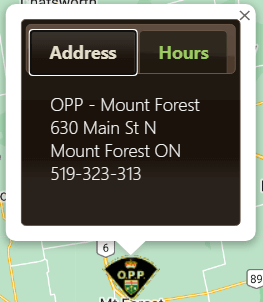
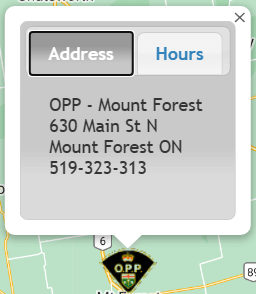
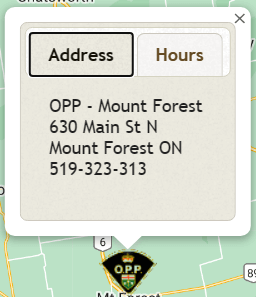
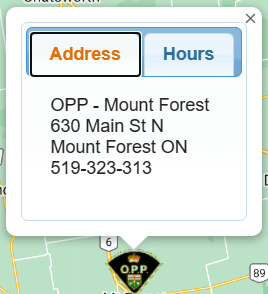
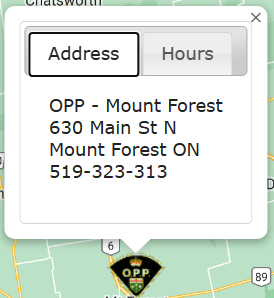
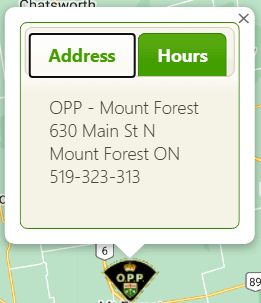
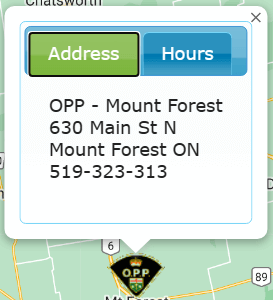
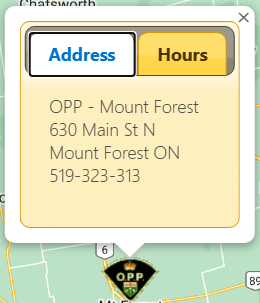
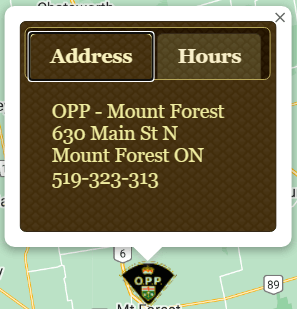
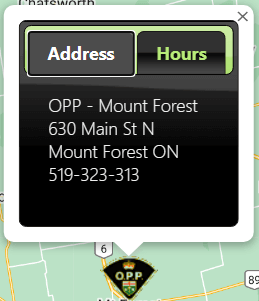
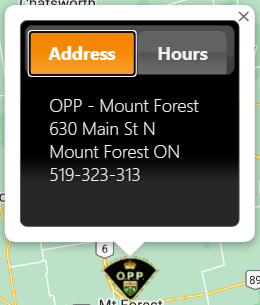
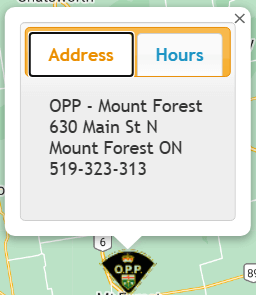
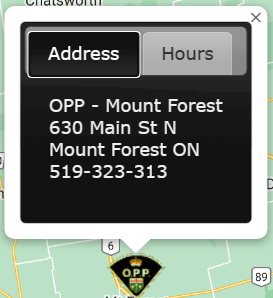
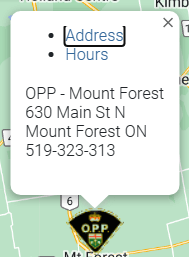
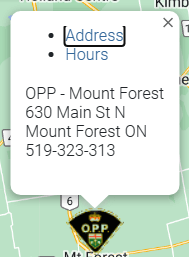
 Without any styling, the map marker information boxes will look like this. By choosing a value for the "Include jQuery UI CSS" option you can select from one of the jQuery styles below. Hover over the image to see the style name.
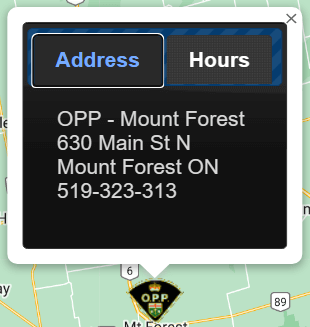
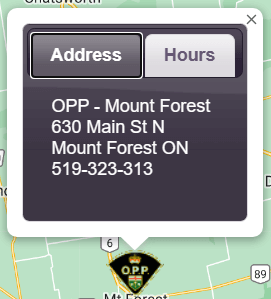
Without any styling, the map marker information boxes will look like this. By choosing a value for the "Include jQuery UI CSS" option you can select from one of the jQuery styles below. Hover over the image to see the style name. Without any styling, the map marker information boxes will look like this. By choosing a value for the "Include jQuery UI CSS" option you can select from one of the jQuery styles below. Hover over the image to see the style name.
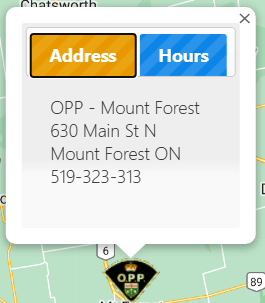
Without any styling, the map marker information boxes will look like this. By choosing a value for the "Include jQuery UI CSS" option you can select from one of the jQuery styles below. Hover over the image to see the style name.