
GenHelm supports several features to help prevent bots and spammers from submitting forms on your site. By default, forms cannot be submitted by browsers that do not have JavaScript enabled. This is the first level of spam prevention since most bots are not capable if interpreting JavaScript so their attempts to post forms on GenHelm-generated sites will be unsuccessful.
Another means by which spam can be thwarted is to configure site_settings to implement Google's reCAPTCHA in all of your forms. This method is not 100% effective since there can be false positives wherein legitimate users are blocked and false negatives allowing spam to get through.
This help describes another option which is slightly more intrusive than Google reCAPTCHA but one which may be more effective at reducing false results.
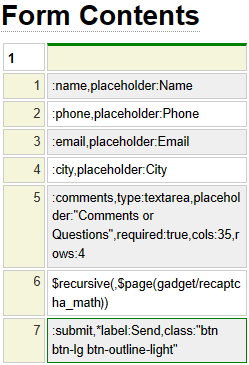
This option involves adding a form component similar to the following to all of your forms:

One of the great aspects of GenHelm's form handling is that reusable components like this can be built once within system then used by any number of websites. This form subsection is named:
gadget/recaptcha_math
You can include this within any form by adding the dollar function reference:
$page(gadget/recaptcha_match)
as shown here on row 6:

Notice that the $page reference is nested inside $recursive as shown here:
$recursive(,$page(gadget/recaptcha_math))
This is done to prevent the human test from appearing on the form when it is used in the context of an email. Recall that GenHelm allows forms to be repurposed to act as email content that is sent to a site owner when the form is submitted. Forms can also be saved as HTML files to create an archive of all submitted forms in case you have an email problem causing contact forms to be unsent. Since the "Human Test" portion of the form is not relevant to these alternative use cases, it makes sense to exclude this form when it is not being rendered for its intended purpose. The way that these special use-cases are created is by calling GenHelm recursively to build the page content. In such a case, we can use the $recursive function to exclude the form from being rendered when the pages are built during this internal recursive processing.
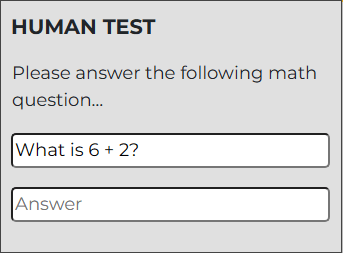
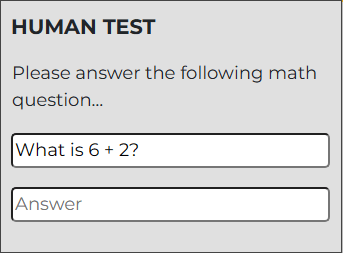
The HTML rendered by adding this form section will appear as follows:
<fieldset id="gadget__recaptcha_math_fieldset">
<legend>Human Test</legend>
<table class="recaptcha_math" id="gadget__recaptcha_math">
<tr>
<td>Please answer the following math question…</td>
</tr>
<tr>
<td class="form_field"><input type="text" readonly="readonly" class="recaptcha_math_question" name="recap_question" id="text_recap_question" value="What is 11 + 15?" /></td>
</tr>
<tr>
<td class="form_field"><input type="number" required="required" placeholder="Answer" class="recaptcha_math_answer" name="recap_test" id="number_recap_test" /></td>
</tr>
<tr>
<td class="form_field"><input type="hidden" name="recap_answer" id="hidden_recap_answer" value="1xp8Lsa0h7-rpig0Ii9JyFLI-tTKsffouNX4W5Pzfb3eVLa" /></td>
</tr>
</table>
</fieldset>In addition to adding the page reference to your form, you will likely want to style the page component so that it blends in well with the other form content. Here are the styles used in the screenshot shown above:
fieldset#gadget__recaptcha_math_fieldset {
padding: 10px;
background: #E0E0E0;
border: 1px solid #444444;
box-shadow: 2px 2px 0px #bbbbbb;
width: 90%;
border-radius: 0px;
}
fieldset#gadget__recaptcha_math_fieldset legend {
background: #CCA383;
padding: 6px;
font-weight: bold;
border-radius: 0px;
}
#gadget__recaptcha_math, #text_recap_question, #number_recap_test {
width: 100%;
}All of the text associated with this form is defined within the system-defined translation object named gadget/recaptcha_math. You can change this component in system to override the default text for all sites or you can created a copy of this component within a specific site to override the text for one site only.
You can use the translate model to translate the text used by this component into other languages.