The faq model is used to render a series of questions and answers. It is often user to address frequently asked questions about your products or services.
FAQ Options
There are several options that allow you to configure the generated HTML. These are described below.
Add Question Numbers
Check this option to number each question starting from 1.
Div Wrapper Properties
Each Question/Answer is defined within an HTML details tag. The collection of all details tags are wrapped in a div tag. By default, this outer div tag uses class="faq_questions". Use this properties field to override the properties of the div.
Automatically Open
By default, users must click on one of the question links to reveal the answer to the question. Use this option to automatically reveal the answer to the first question or to all of the questions.
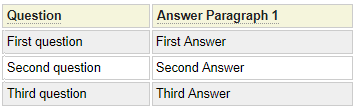
Question and Answer Grid
Here we see a series of questions and answers:

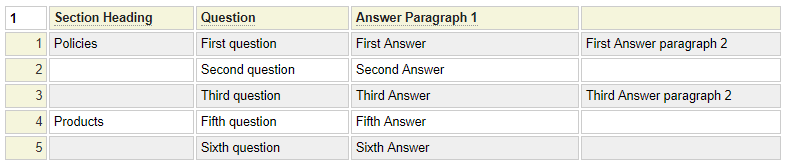
Section Headings
The first column is optional. If users, the generated HTML will include h2 headings before the questions that begin with the first question to the right of where the section heading was entered.
Adding Additional Answer Paragraphs
You can insert as many columns as you need to input long answers involving many paragraphs. Each answer column will appear in a separate paragraph.
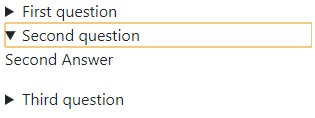
Rendered HTML
Here we see the HTML that would be rendered by the above specification.
<div id="faq1_questions" class="faq_questions">
<h2 class="faq_header">Policies</h2>
<details open="open" class="faq_details"> <summary class="faq_summary">First question</summary>
<p>First Answer</p><p>First Answer paragraph 2</p>
</details>
<details class="faq_details"> <summary class="faq_summary">Second question</summary>
<p>Second Answer</p>
</details>
<details class="faq_details"> <summary class="faq_summary">Third question</summary>
<p>Third Answer</p><p>Third Answer paragraph 2</p>
</details>
<h2 class="faq_header">Products</h2>
<details class="faq_details"> <summary class="faq_summary">Fifth question</summary>
<p>Fifth Answer</p>
</details>
<details class="faq_details"> <summary class="faq_summary">Sixth question</summary>
<p>Sixth Answer</p>
</details>
</div>