A helproutine is a page that is intended to popup over part of another page for the purpose of populating one or more values on the underlying page. Here we show a typical application of a helproutine.

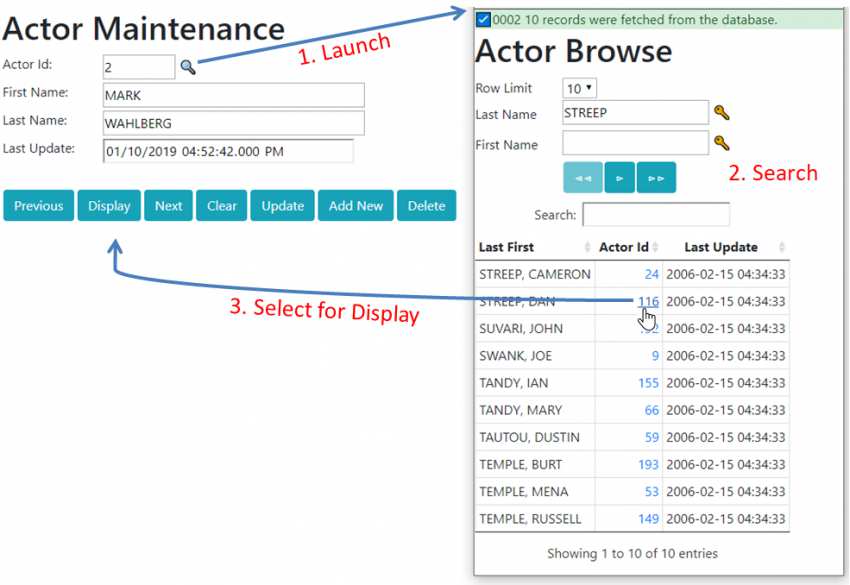
In this example, the user is maintaining Actor records. The primary key for the actor table is actor_id however most users would not know the id of any given actor so the maintenance form provides a search icon to allow the user to find the actor to be updated. A typical search involves the following steps:
- The use clicks on the magnifying glass to the right of an input field.
- A browse form pops up (note that you may need to adjust your browser settings to permit this popup form).
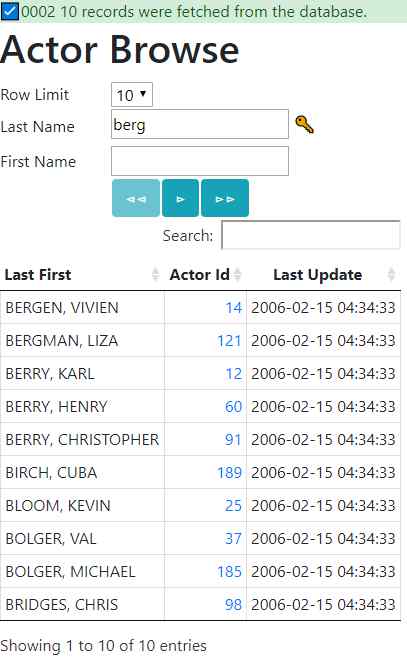
- The user enters search keys and/or filters to locate the record they are interested in updating.
- The user clicks on a link containing the id of the row to be returned to the opening form.
- The popup browse populates the opening form's input field and closes itself.
In most cases helproutines simply populate one or more fields on the opening form, however, they are also capable of initiating an action on the opening form. Typically, when the helproutine is connected to the primary key field on a maintenance form, the desired default action is to display the row associated with the selected key value.
Let's unpack all of the steps involved in triggering a helproutine and returning the intended values.
Generating the Helproutine Link
To add a magnifying icon beside a form field you simply specify the *helproutine property for the field. For example:
:some_field,type:text,*helprouine:some_page
This will cause a clickable icon next to the field that will launch a popup of the specified page id. In some cases your helproutines will just include passive (descriptive) help and they will not return a value to the opening form. In such cases, you don't need to do anything else.
The most common use case for helproutines is that they return a selected value to the form field to which the helproutine was attached. If this is what you want to do, no other settings are required.
Passing Parameters to a Helproutine
You can populate the query string used to launch a helproutine by using the pseudo property *help-parms. In general, you can pass whatever parameters make sense for your application. In its simplest form, the *help-parms parameter takes the form of a querystring as we see here:
:vehicle_model,*helproutine:vehicle-model-browse,*help-parms:type=SUV&make=FORD
In this example, the url to launch the helproutine would look something like:
https://www.yoursite.com/vehicle-model-browse?type=SUV&make=ford
If you just want to pass constant strings to your helproutine then you don't need to do anything else. However, a more typical scenario is that you will want to pass values contained on the current form. For example, in the above query string we passed make=ford but a more common situation is that make would be a field on the current form and we actually want to pass whatever value is currently contained in the make form field. Continue reading to learn how to pass current form values to a helproutine and to tell the helproutine to populate form fields when the user selects a row.
Special Browse Helproutine Parameter Formats
A common use case involves passing certain form fields to the helproutine and having the helproutine populate certain fields based on the user's selection. Normally JavaScript is needed to access the current form field values however the framework provides a convenient way to access these values without writing any code. This is done by formatting the *help-parms value in a special way intended to list the form fields to be passed into and out of the helproutine. The general form of the special *help-parms option is as follows:
*help-parms:in/field1/field2/.../in-out/field3/field4/.../out/field5/field6/.../inherit/parm1/parm2/.../other/other1=value1&other2=value2...
Notice that *help-parms consists of a series of values separated by slashes. We have highlighted the four keywords that are permitted within this series. The first value in this list must be one of these three keywords:
- in - This introduces the list of form field values to be passed into the helproutine
- out - This introduces the list of form fields to be populated based on values taken from the row that the user selected in a browse helproutine
- in-out - This introduces form fields that are both in fields and out fields
Additional keywords include:
inherit
The inherit keyword is used to propagate querystring parameters passed to the current page to pass them into the helproutine. For example, if the opener page includes a=b&c=d in the querystring, including inherit/a/c would cause these same parameter values to be passed to the helproutine.
other
Notice that the final keyword is other. This is used to introduce any additional parameters to be added to the querystring to be passed to the helproutine. These additional parameters can be used to control the behaviour or look and feel of the helproutine. Let's look at a couple of common other parameters.
layout
The layout parameter is not specific to helproutines, however, this is particularly useful in cases where a browse program is used as both a stand-alone browse as well as a helproutine. Typically, helproutines use minimalist layouts which don't have banners, footers, menus, et cetera. If the helproutine is not used as a stand-alone browse then you can just assign your simple layout to the helproutine's page definition. If it is used as a stand-along browse with a "full-blown" layout, you will want to pass a layout parameter when launching the helproutine in order to override the layout.
click
This parameter can be added to the query string of a browse helproutine to tell the browse to automatically click a button on the opening form after the user has selected a row (and before closing itself). This is useful for browse helproutines that are linked to the primary key of maintenance forms. Since the primary key cannot be updated directly, the main reason for attaching a browse helproutine to a primary key is for the purpose of identifying a new table row to be displayed. By adding click=db_object_display to the query string, the popup browse will simulate a button click on the Display button of the maintenance form thereby saving the user from having to click the display button.
function
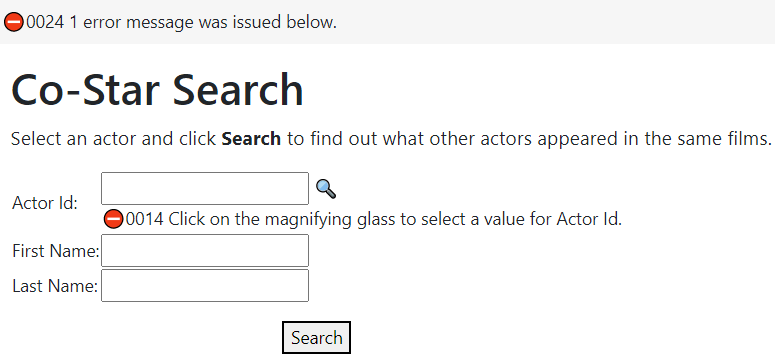
It is also possible to pass the name of a function to be called by the helproutine after it has assigned the return field. Consider the following form that contains messages since the user clicked the search button before selecting an actor id.

After the user has heeded the messages and selected an actor, they might be confused if the messages are still being shown. In a case like this we can "ask" the helproutine to call a function within the calling page once the user selects an actor (before closing itself). There is a standard function named clear_messages that can be called for this purpose. Here we see an example field definition which includes a helproutine with parameters that are configured to call this function.
:actor_id,type:number,*helproutine:actor-browse,*help-parms:in/actor_id=actor_id/out/first_name/last_name/other/layout=help/function=clear_messages,readonly:true
multimode
Sometimes you want to use a helproutine to select many values before it is closed. By passing multimode=true to a browse helproutine you are telling it to remain open even after the user has selected a row. This feature generally only applies to helproutines that are linked to a column within a flexgrid. After populating a row, the target of the select advances to the next row in the flexgrid.
Returning Values from a Helproutine
This section describes how to configure the helproutine to return values to the opening form. It is important to note that it is really the opener that controls what fields are returned. The helproutines just blindly follow the directives passed to them within the querystring. Specifically, if the caller passes in, or in-out values, these values will be used to initialize the key and filter fields on the browse program before the page is rendered. Similarly, if the caller passes out or in-out field names, the browse helproutine will attempt to populate these field names when the user selects a row within the helproutine,
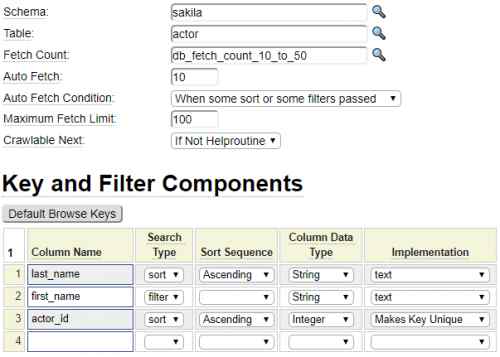
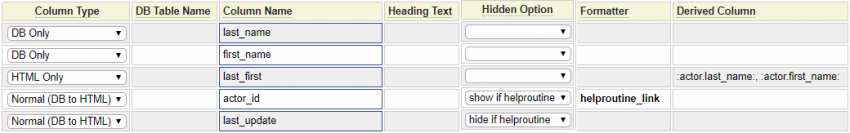
The easiest way to achieve this default behaviour is simply to add the formatter named helproutine_link to the main value to be returned to the field which launched the helproutine. Here is an example of such a column on the actor-browse page:

The helproutine_link only formats the column if the browse was invoked as a helproutine, otherwise it does not apply any formatting. The formatting performed serves to turn the database value into an anchor tag that will return information to the caller (opener) when the link is selected. In most cases, the link will also close the form after updating the opener and optionally clicking a button on the opener form.
In this example we use the Hidden Option feature to only show the actor_id when the browse is invoked as a helproutine. This is not necessary if you want to show this column even when rendered as a stand-along browse. In such a case, it will not be rendered as an anchor tag.
Similarly, we used the Hidden Option to only show the last_update column to only show this column for stand-alone browse rendering in order to make the width of the popup helproutine narrower.
Mismatched Field Names
In the example so far we have made the assumption that the field names used within the opening form match the column names used in the browse. In reality, this does not have to be the case. When these field names differ, you must provide the names of both field in the *help-parms parameter. The more general syntax of this parameter is:
in/opener_field_name1=browse_field_name1/.../in_out/opener_field_name2=browse_field_name2/.../out/opener_field_name3=browse_field_name3/...
Multi-Field Update Example
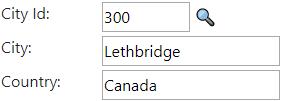
Consider the following form snippet:

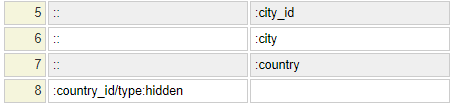
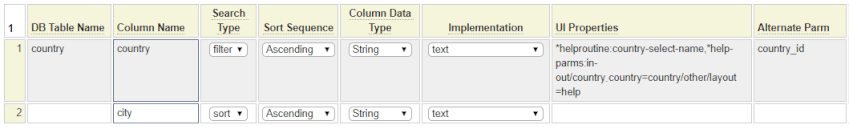
Here we see that City Id is a modifyable input control with an accompanying helproutine. City and Country are Readonly text controls that we want to update when the user chooses a new city. There is actually another field in play which is not shown in our screen snippet because it is hidden on the form definition which we see here:

Notice that the country_id is on the form as a hidden field.
Let's see how the city_id helproutine link is configured:
*helproutine:city-browse,*help-parms:in-out/city/country_id/out/country/other/layout=help
Looking at the in-out option we see that the city and country_id fields will be passed into the helproutine as well as being returned from the helproutine. Also, the country (name) will be returned from the helproutine. In reality, the city_id will also be returned from the helproutine (implicitly) since the default behaviour of helproutines is to populate the field to which they are associated.
Here we can see what the querystring will look like for this helproutine link:
https://www.somesite.com/city-browse?opener_formname=inputForm&opener_fieldid=number_city_id&opener_fieldvalue=300&city=Lethbridge&country_id=20 &layout=help&opener_field%5B0%5D=city&opener_field%5B1%5D=country_id&opener_field%5B2%5D=country&browse_field%5B0%5D=city &browse_field%5B1%5D=country_id&browse_field%5B2%5D=country
This looks a bit complicated mainly because the opener_field and browse_field values are passed as arrays on the querystring. This is what it looks like if we don't escape the square brackets:
https://www.somesite.com/city-browse?opener_formname=inputForm&opener_fieldid=number_city_id&opener_fieldvalue=300&city=Lethbridge&country_id=20 &layout=help&opener_field[0]=city&opener_field[1]=country_id&opener_field[2]=country&browse_field[0]=city &browse_field[1]=country_id&browse_field[2]=country
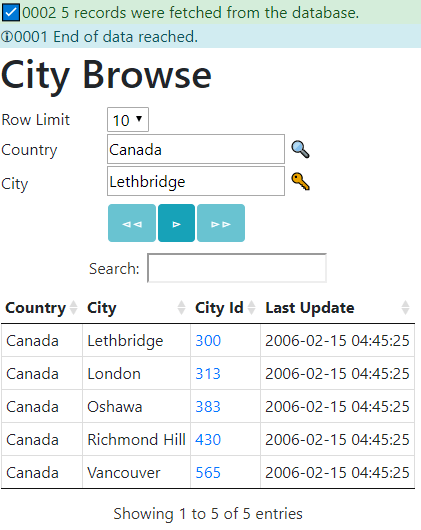
Here we see what the popup helproutine might look like:

Notice that when the browse first opens it is automatically positioned at the same row that was shown on the opening form. That's because we passed the country and city values as in fields to the helproutine. Well, not quite. Astute readers may notice that we actually pass the country_id to the helproutine not the country (name). So how did the browse determine the correct country name to place into the form? Here we see the critical columns of the city-browse definition:

Notice the first field is filtering by country however there is an Alternate Parm specified which is country_id. This tells the browse to accept the country_id as a proxy field to represent the country (name). When the browse is initialized, it uses the passed country_id value to look up the country name to be used to populate the country field. Another interesting thing to notice about the country filter is that it is also linked to a helproutine. In this case, when referring to itself it must fully qualify its field reference. Notice it references in-out/country.country=country. This was needed because the primary file for this browse is city (not country). Therefore, the country field needs to be qualified.
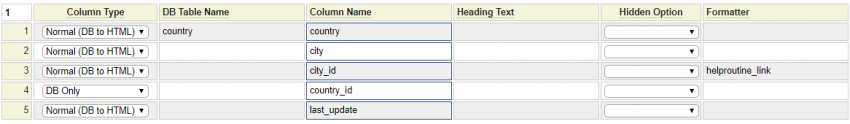
Next, let's look at the column definitions for the city browse.

Notice that helproutine_link has been added as a Formatter for the city_id field. The only other thing that you need to do is to ensure that the values to be returned to the opener are read from the database. Recall that the outbound values consist of: city, country_id and country. All of these are available, however we did not want to show country_id on the browse so the column type was set to db_only. The generated helproutine anchor tags will appear something like the following:
<a href="#" onclick="sendBack(565,'Vancouver',20,'Canada');">565</a>
Changing the Size of the Helproutine Popup
The size of the helproutine popup window can be adjusted by specifying additional parameters on the input control to which your helproutine is attached.
*help-width can be used to change the width of the window. This is the number of pixels to be taken up by the window width.
*help-height can be used to change the height of the window.