Overview
All specifications are maintained using a common IDE (Integrated Development Environment) so you will quickly become familiar with how to navigate around the system. Here we describe the most common types of navigation and tips to improve your efficiency.
Multiple Browser Sessions
Whenever you access GenHelm (without any special parameters in the URL), the system establishes a new unique identitifier known as a browsertab id. You will see this in the query string. You should never use the same browsertab id on different browser sessions. Therefore, to start a new session, don't copy and paste an existing url. Instead, use the command newtab to open a new browser window. This will automatically assign the new window a unique browsertab id.
Switching Websites
You always want to make sure you are making changes to the correct website. The logon command is used to switch between sites. Make note of the website shown in the "Where Am I" area to make sure you are updating the site you expect.

Where Am I Contents
Website
If you have not yet logged onto a website, the logon command must be the first command you perform. In this example, we are editing a site named hdtarps. Notice that the current website is shown as a link. As we will learn later, this link can be used to browse the components of the website.
Model Name
If you are editing a specification, the model name appears below the website. If this is a link, you can click on the link to get help related to the model.
Specification
All GenHelm specifications are stored using XML format. You generally never need to know what the saved specification looks like since these are never updated directly. If you are interested in seeing what is in the XML you can click on the specification link.
Stowed By/Saved By
This shows the id of the last user to stow the current component. In some cases this will say "Saved By" rather than "Stowed By". This means that the last user used the Save command to save the specification. Since saving does not generate the related code this means that the generated code may not be in sync with the current specification. It is always best to use the Stow command to keep the parts of a specification in sync but sometimes Stow will not pass validations so saving may be your only option to preserve a specification when you don't have time to correct all validation errors.
Stowed On/Saved On
This shows the date and time that the component was last stowed or saved. This time reflects the time on the server, not necessarily the time in your local timezone.
Generates
If the current specification has been stowed, you will see a list of components generated by the current model using the specification you entered. In most cases you don't need to know or care what is stored in these generated components but you can click on these links to see what the generated code looks like. The key philosophy behind GenHelm is that web developers maintain websites (components) at the specification level (not the code level). Specifications offer a higher level of abstraction so that you, as a web developer, don't need to know many of the complex implementation details.
Recent Specifications
As you navigate between specifications, the ones that you have worked on most recently are shown in a separate column. Using these links is the quickest way to return to pages that you have worked on in the current session. Keep in mind that there is no automatic save/stow of the current specification so be sure to save your work on the current specification before loading another one.
Rendition
The last panel may show a rendition of the type of page that can be generated by the current model. In most cases this is just an example image and will not reflect what your current specification will actually generate. One exception is when modifying images. In this case it is possible to show a thumbnail of the current image in this area.
Multiple Commands
Sometimes it makes sense to submit more than one command at a time. This can be done by separating the commands using a semi-colon. For example, you could issue a command such as newtab;e home to open a new tab and then immediately edit the home page within the new tab.
<ctrl>g
Function Help
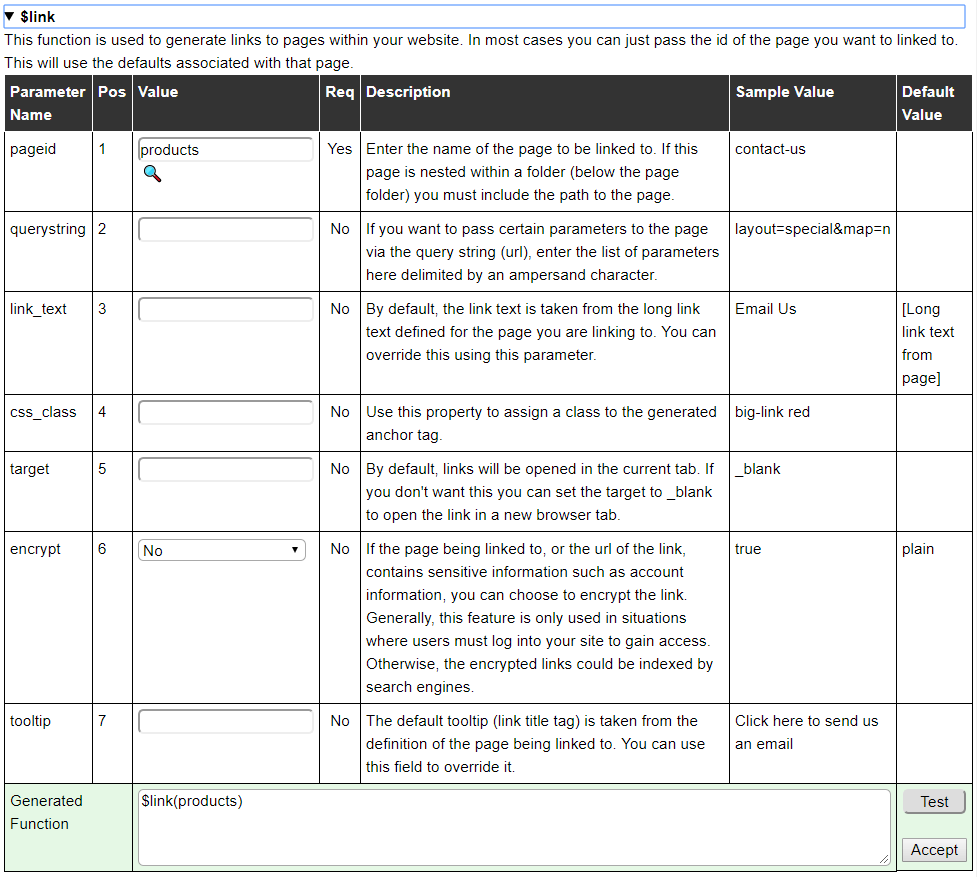
When you are editing a specification you will often see references to other objects that you want to investigate. For example, when editing a home page of a site you might see a dollar function such as $link(products). This dollar function is used to generate a link to a page called "products". If you are ever unsure about what a dollar function does or what parameters need to be passed to a dollar function you can click on the name of the function and press <ctrl>g (that is hold down the ctrl key and press g - which stands for goto). In the case of the link function, this would popup a screen like the following:

Note that your browser may be set to disallow these popups. Be sure to change your settings to allow these while using GenHelm.
The function help screen is interactive and it allows you to:
- Populate the parameters for the function
- Choose parameter values using help lists or drop-downs
- Generate the contents of the dollar function
- Test the dollar function to see what it generates
- Transfer the completed dollar function into the current spec
Since the function help pops up in a separate window, it is not necessary to save the current specification before using this feature.
If you are working on a new specification it is a good idea to use this feature whenever you are unsure of the parameter values or parameter sequence required by a dollar function you wish to use. To use this help feature, begin by entering the function without any parameters (for example $link()). Next press <ctrl>g (it is not necessary to move the cursor back over the function as long as the cursor is after $ sign somewhere in the current field).
If you are not sure what function you want to use, begin by entering $*() and then press <ctrl>g. This will present a list of all functions from which to choose. If you know the function starts with certain letters, you can enter the starting values before the asterisk. For example, $boot*() would present a list of all dollar functions beginning with boot.
Function Parameter Navigation
In addition to clicking on the name of the dollar function itself, you can also use <ctrl>g to navigate to components specified as parameters to dollar functions. For example, recall that the first parameter in the link function is a page id. Therefore, we can click on the name of the page and use <ctrl>g to navigate to this page. This will open a new browser tab and load the specification associated with the component referenced in the selected parameter.
Sometimes you may wish to follow component references in this manner to discover the component that you ultimately want to change. In a case like this it is annoying to have to open so many windows. As an alternative you can also use <ctrl><shift>g (or <ctrl>G). When using the shift key you are asking GenHelm to open the referenced specification in the current window.
Be aware that any changes to the current specification will not be saved prior to using this option. Therefore, if you have made changes to the current specification, be sure to save/stow them before loading in a new specification using <ctrl><shift>g.
Special Help Within Flexgrids
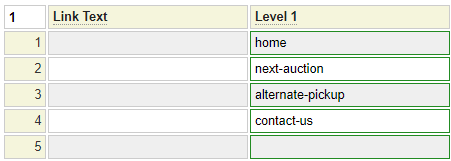
Sometimes you will see a green box around flexgrid cells as shown here:

This means that you can double-click in the cell to obtain a list of values that can be entered into the field. This also means that the field generally implements special <ctrl>g behaviour in cases where the field contains a value. That is, when you place your cursor in the field and press <ctrl>g you will open up a window to edit the component whose name was in the field. <ctrl><shift>g can also be used to open the target specification in the current browser tab.
Note that, in most cases, <ctrl>g navigation is also available for scalar fields that have a helproutine (indicated with a magnifying glass to the right of the field).
Testing Specification
One of the common ways to test your specification is to open the web page associated with what you are working on (ideally using a separate monitor if available) and refreshing this page after you stow your changes. Many models also support a separate test feature using the test command.
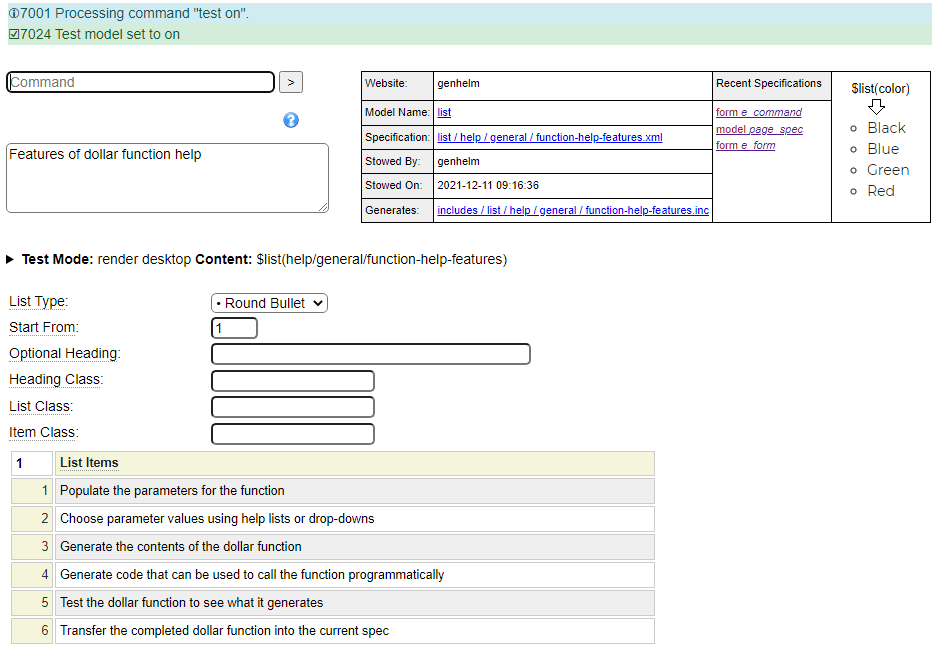
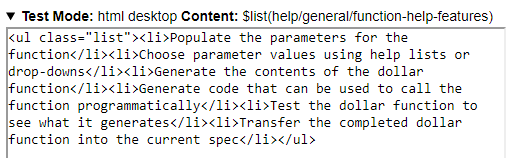
To activate test mode enter the command test on. This will open up a section that you can drop down to show the generated results of what you are working on. Here is an example related to the list model. Here we can see the test mode line has been added to a list specification after we turned test mode on.

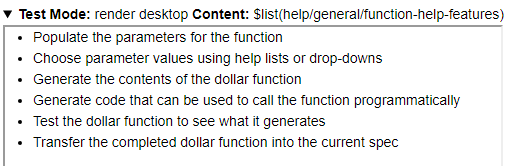
We can click on the arrow to show the rendered test results as shown:

Sometimes we want to see what the generated html looks like. This can be done by entering the command test html. After this, the test output will appear as follows:

You can return to rendered mode using the command test render. You can also use the commands test mobile and test desktop to flip between showing mobile and desktop output (regardless of your current device). These commands can be combined as in test html mobile.
test off is used to deactivate test mode.
Equal Sign References
The equal sign (=) can be used to refer to the current object in the command line. For example, let's say you have made some changes to the current specification (which you have not yet saved) but you decide you want to read the original version back into the editor. This can be done using the command e =. Similarly delete = can be used to delete the current specification (and all related generated components).
Locating Components
The most precise way to edit a component is to use the edit command followed by the fully-qualified name of the XML specification. For example e page/help/general/navigation-tips.xml. In the case of pages, you can generally also use the page name indicated in a url. In this case you can leave off the page folder and the xml extension as in e help/general/navigation-tips. For components that are uniquely named, you can just enter the last part of the name (without the folder reference) for example e navigation-tips or e site_settings.
Sometimes you may not be sure which component you want to change. There are several ways that you can search for components.
Wildcard Characters
Most searches support special characters at the end of the search string. The following three wildcard characters are supported:
- Use value* to search for components whose name begins with the letters "value".
- Use value> to search for components whose names are greater than "value" alphabetically.
- Use value< to search for components whose names are less than "value" alphabetically.
edit With Wildcard
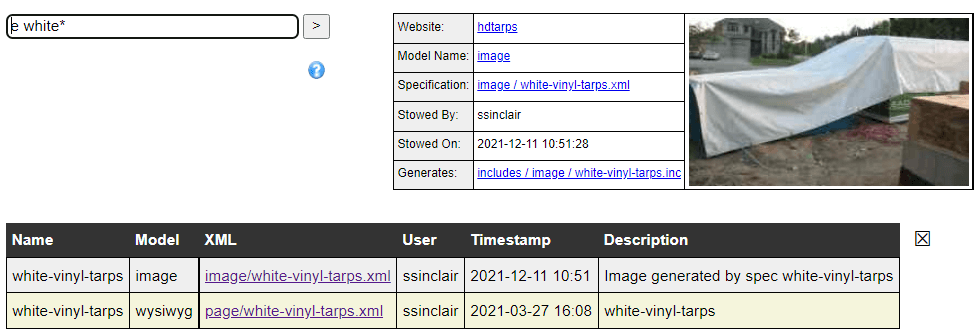
Using the edit command with a wildcard is generally the fastest way to find a component if you know the name starts with a certain prefix. For example, if you know the component name begins with "white" you could use the command e white* to get obtain a list like the one below from which to select.

If you know the model of interest you can also include this in the edit command as in e php_class get*. Note that when using wildcards to search for components stored in a subfolder, you only specify the last part of the name (not the path).
pages Command
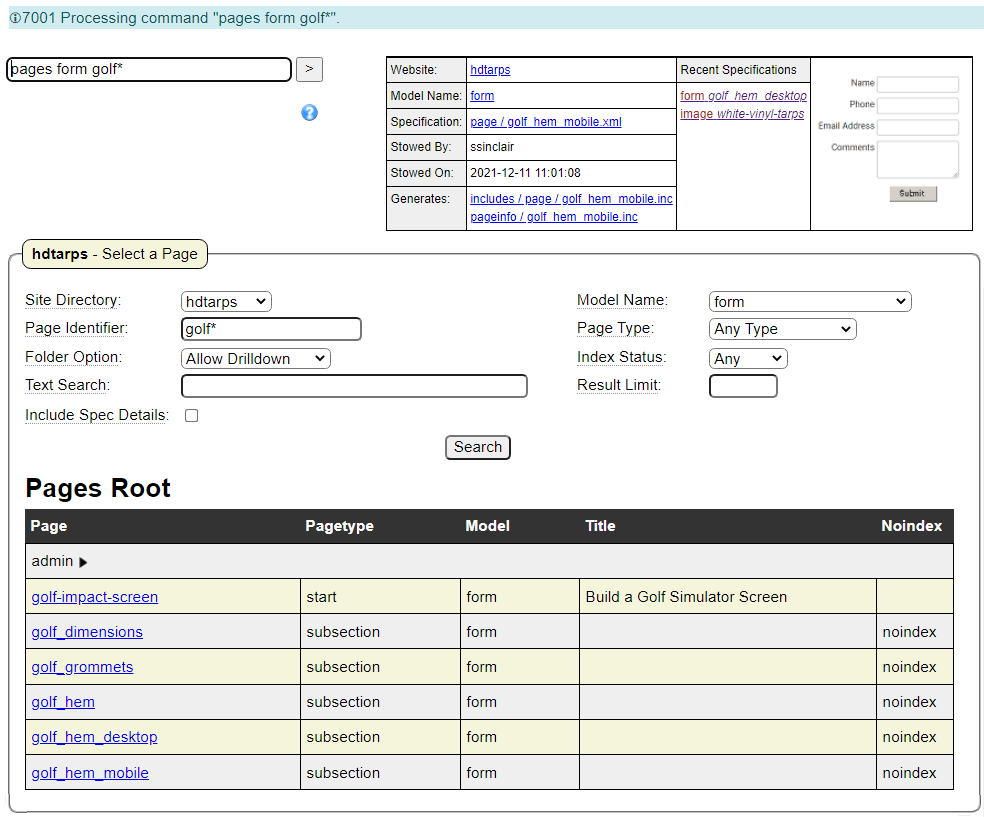
If you don't necessarily know the beginning of the name but you know you are looking for a page component, a good option is to use the "pages" command. If you know the model, you can include this in the command as in pages tags. If you know part of the name, you can also include this, as in, pages tags about* or pages about*.
Here we show all of the forms whose names begin with "golf"

The pages command supports many other selection options that you may find useful. For example, this is a good way to identify pages that will (or will not) be indexed by search engines. You can also perform text searches.
list Command
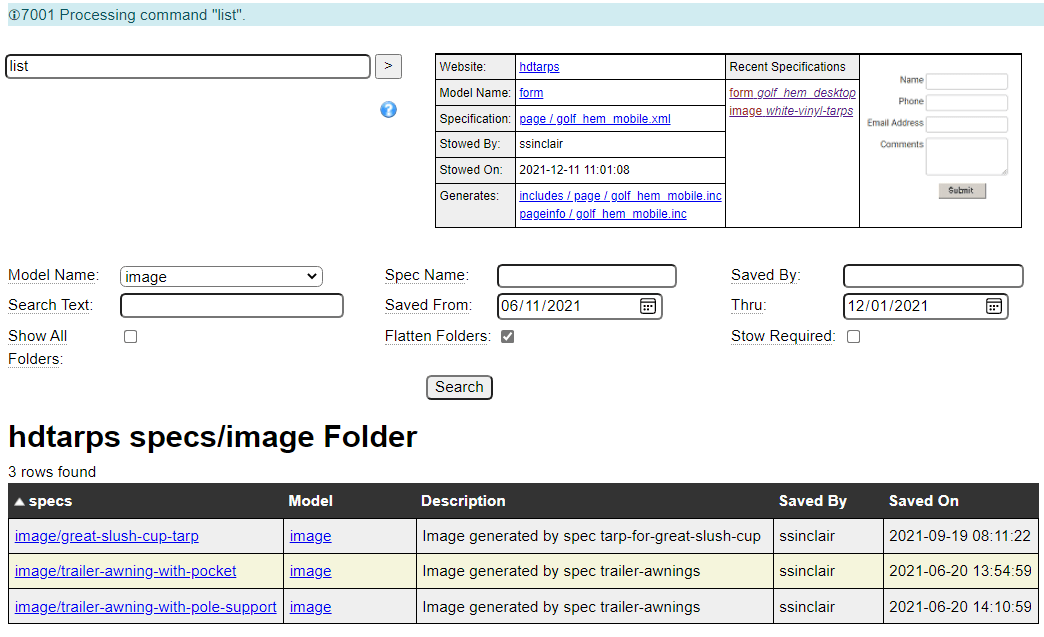
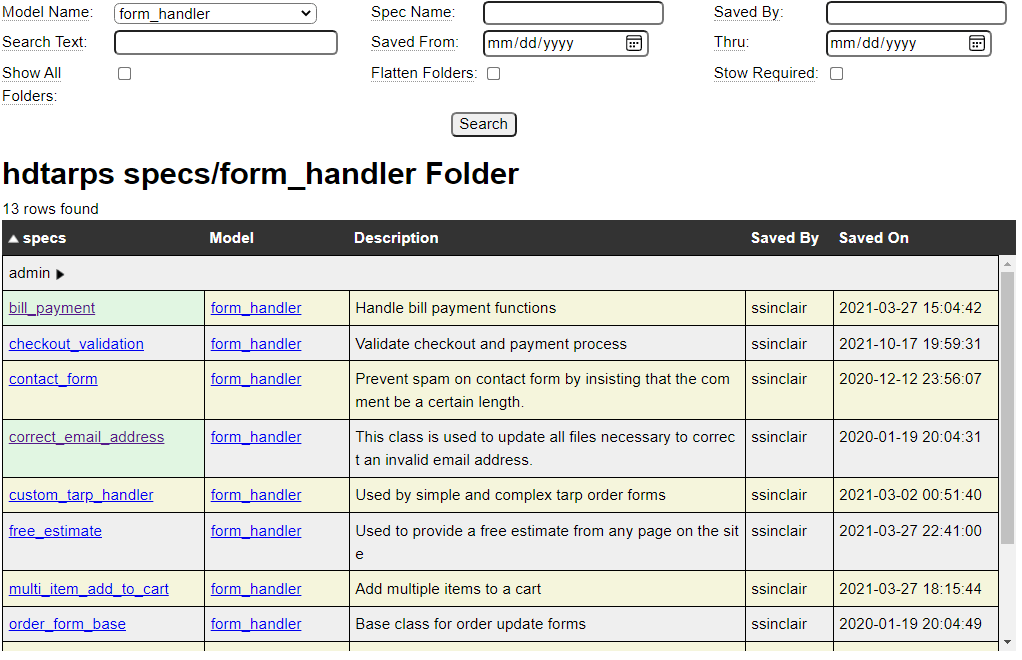
If you are not necessarily looking for a page component, the list command allows you to search for any component using a variety of criteria. Here we see an example of using the list command to search for images saved within a certain date range.

In the example above we have choses the Flatten Folders option to see all of the results at level one so that we don't need to drill down into the subfolders.
Component List Mode
The most common method of navigation is to use the edit command to replace the current specification contents. When you are planning to make a lot of quick changes to many different components it may be more convenient to work from a list of components and open the component to be modified in a new tab then close the tab when you are finished and move on to the next component.
Recall that the name of the current website in the Where Am I section is rendered as a link. Clicking on this link will alter the current edit mode to be list driven. In this mode, the list will be shown in the main window and each time you click on a component this will be rendered in a new window. If you are making changes to a lot of components, this is a good way to avoid having to repeated rebuild the list. Keep in mind that this list is not automatically refreshed as you add or remove components so you may need to perform a new search to see the latest components.
As we see below, the items that you have already selected are shown in green to help you keep track of which components you have already worked on.

next Command
If you want to traverse many components in the current folder you can use the next command (which can be abbreviated to n). This is an easy way to walk through the specifications one by one.
prev Command
This command loads the specification that is alphabetically previous to the current component. (prev can be abbreviated to p).
Scroll to Last Position
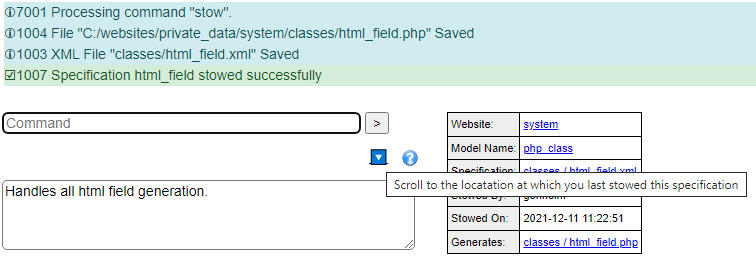
When editing a long specification, such as a php_class object containing a lot of functions, you may be far down into the code sections when you use <ctrl>s to stow the specification. Since you were not at the top of the page when you executed the command, the next screen offers an icon that you can click to quickly get back to where you were. This is just below the command line to the left of the help icon as shown here.

Help Index
| GenHelm Architecture | GenHelm Architecure. |
| Why GenHelm? | Summary of the GenHelm methodology. |
| Getting Started | Learn how to start a new website. |
| Naming Conventions | Naming web pages and other items. |
| Common Web Page Fields | Descriptions of fields that are common to all page models. |
| Layouts | Defining codeframes and layouts. |
| Styles and Scripts | Descriptions of fields that are common to all page models. |
| Meta Tags | How to configure meta tags for your site and specific pages. |
| Dollar Functions | General information about dollar functions. |
| Navigation Tips | Navigation Tips and Techniques |
| Favourite Icons | How to configure favorite icons for your site. |
| Blog Maintenance | Blog and post administration. |
| Direct Command Help | Help for the direct command field. |
| Programming with GenHelm | Writing programs that interact with the GenHelm framework. |