Overview
There are literally hundreds of tools and frameworks that have been developed for the purpose of creating websites. Generally, these tools fall into one of two camps:
- WYSIWYG (what you see is what you get) interfaces that allow you to generate HTML statements in a visual way.
- Class libraries that help you to code complex websites.
WYSIWYG Site Builders and Content Management Systems
Typical content management systems make it very easy for lay persons to build brochure-style websites without requiring much knowledge of HTML, JavaScript, CSS and server-side scripting languages. While these tools offer high productivity for static websites, they are usually very limiting when it becomes necessary to add dynamic or complex content to a site. These systems may support simple form creation but fall short when complex form processing is required. Other limitations of typical CMS systems include:
- Difficulty in creating specialized or dynamic layouts.
- Lack of support for efficient image handling utilizing HTML5 srcsets.
- Propagating the use of embedded one-off styles rather than externally defined CSS.
- Difficulty in reusing common page components.
- Limited support for JavaScript and jQuery.
- Generation of poorly structured HTML that generally does not pass W3C validation.
- The creation of sites that are bulky and slow, especially on mobile devices.
- The direct updating of live sites (rather than sandboxes) making it easy to "break" a production website.
- Lack of features and capabilities required for building large-scale complex websites.
Code-Based Frameworks and Class Libraries
On the other end of the spectrum are frameworks that are designed for professional programmers. These tools view the creation of complex websites as a programming activity and quickly digress into code editors and class hierarchies. Typical web designers, not well-versed in programming, are shut out of these tools due to their complexity. Typical failings of these tools include:
- Tight coupling of web content and server-side script.
- The need to involve experienced programmers whenever the structure or layout of a site changes.
- The requirement to replicate the framework for each site created.
- Steep learning curves.
So What's the Solution?
GenHelm seeks to solve these common problems by providing a tool that bridges the chasm between typical WYSIWYG tools and website frameworks. Let's learn how this is done.
Model Based Approach
GenHelm embraces the notion that all web pages (or page components) can be classified into a certain category. For example, many websites have similar pages such as Frequently Asked Questions (FAQs), Contact Us, Sitemap, Blogs, etc. GenHelm seeks to develop specialised models for all sorts of pages that are typical across websites and to identify the key "inputs" required to build these pages.
Think of a model as an "expert" in building a certain type of component (be it a form, FAQ page, ordered list, etc.). As a web designer, you need to tell the model "what to build" but not "how to build it". The model gathers textual inputs from you and uses these to create a component or a web page.
Just like a carpenter needs lots of specialised tools to do their job, the models become the tools of a web developer and it becomes important to select the most specialised tool available in your tool kit whenever you embark on the creation of a new web page or component. So when the carpenter needs to cut a 45 degree angle, they will instinctively reach for their mitre saw since this is the most efficient and accurate means by which to cut such an angle. By the same token, if you are building an FAQ page, you will want to launch the FAQ model.
What Happens When a Suitable Model Does Not Exist?
When you embark on the creation of a web page that is very unique or specialised, you may find that no model exists to create such a page. In this case, you are faced with a decision:
- GenHelm is highly extensible so you can decide to create a new model to handle the creation of this new type of page. Since creating a new model involves some work, this approach would normally only be taken if you anticipate that this style of page will continue to come up in other websites. Essentially, you are building a new tool for your tool kit to make it easier to handle a certain "construction project".
- Some models are designed for solving general problems. For example, the tags model can generate any set of HTML tags. If the page you are building is a "one-off" for the current site, you will likely want to build this using a generic model that is most closely aligned with what you want to build. In some cases you will want to supplement the built-in model features with server-side script rendered using dollar functions.
- One of the models, named custom, generates content using PHP code. As such, this model can be used to implement any page that could be rendered by a traditional (hand coded) PHP application.
Dollar Functions
Dollar functions make it easy to intermingle textual web content with complex HTML or dynamic content. For example, consider a list of items that you want to show as a bulleted list. GenHelm provides a list model that allows you to enter such lists in pure text format. You simply enter the items and save the list under a descriptive name such as "hobbies". Having created the list, you can later render this list on any page just by inserting $list(hobbies). There are over 100 dollar functions for various purposes and new ones can be developed very easily.
High Level Specifications
The goal of GenHelm is to maintain websites at a higher level of abstraction than code-based frameworks. Although program code is generated "behind the scenes", this code is not intended to be viewed or maintained. Instead, maintenance is performed on the high-level specification used to generate the code. Unlike other generation tools, where generators are designed to produce some starting code that must then be maintained by hand, with GenHelm you can continually read, modify and save the specifications to affect changes in the generated code. In fact, some models, such as the php_class model even allow you to change the generated code (during debugging for example) while preserving these changes when you later decide to regenerate the component.
Specialized Editors
Every model in GenHelm has a customised editor designed specifically for the model. This reduces the learning curve since you are only presented with the fields that are applicable to the type of page or component you want to create.
Common Shared Runtime
Every website created using GenHelm shares the exact same runtime code. If you are using Cpanel, the simplest way to share the runtime code is to set up all of your websites as add-on domains under the same Cpanel account. In this case, all websites can access the same copy of the runtime components. When websites are defined using separate accounts (on the same server), you can still share the framework code by setting up symbolic file links. This means that whenever you make a change or add a new feature to the framework, this can be leveraged by all of your sites instantly, without having to copy the new feature to replicated environments.
Component Sharing
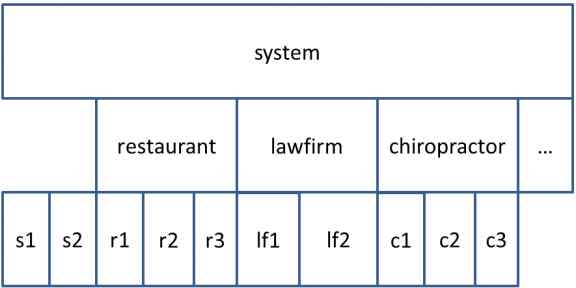
GenHelm promotes the sharing of common components across all of your websites. If you develop a page or a gadget for one website, this can easily be inherited by other websites. All sites inherit from the pseudo site called "system". Additionally, you can specify an alternate site from which to inherit components. This is particularly useful for web developers who specialise in vertical industries. Consider the following diagram that depicts how websites can inherit from pseudo sites:

Site s1 and s2 are "one off" websites that only inherit from system. r1, r2 and r3 are individual restaurant sites that inherit from the restaurant pseudo site. lf1 and lf2 are law firm or attorney sites that inherit from the lawfirm pseudo site. Finally, c1, c2 and c3 are individual chiropractor sites that inherit from the chiropractor pseudo site. These inherited sites are called pseudo sites since they generally not accessed directly from a web browser. Instead, they are used to provide shared components to other sites.
Suppose you add a new page to system. This would tend to be something that is common across many different industries. For example, this could be a contact form. Since this is defined in system, any site can inherit this form. Now suppose one of your restaurant sites, say r2, needs a special reservation form. If you create this form directly within the r2 site you won't be able to use this for other restaurant sites (r1 and r3). On the other hand, if you build this new form within the restaurant pseudo site, any restaurant sites that inherit from restaurant will be able to use the new reservation form without having to recreate it.
In addition to sharing pages in this way, virtually any component can be inherited. This includes lists, layouts, fields, script, etc.
Adaptive vs. Responsive Design
The GenHelm methodology fully supports responsive design. Nevertheless, it recognises that responsive design leaves a lot to be desired when it comes to performance and ease of maintenance. Responsive design promotes the notion of sending everything to the browser and using CSS to adapt the presentation. This often results in mobile sites that are bulky and slow with extremely complex CSS media queries that are difficult to design and maintain.
An alternative approach supported by GenHelm is to allow custom layouts for mobile devices and different layouts for desktop devices while allowing all layouts to share the same content elements. With this approach, it is easy to architect what amounts to two separate sites (each serving the same set of URLs):
- A responsive mobile site that caters to phones and other very small screens.
- A responsive desktop site that caters to larger screens.
With this approach, since the variance of screen sizes for each platform is not so extreme, you don't have to rely on complex CSS media queries to shoehorn bulky content into tiny mobile screens.
Responsive design has largely be promoted as a standard because the existing tools make it too difficult to incorporate server logic to adapt the interface to different devices. This problem has been solved by the GenHelm runtime.
No Database Dependency
The GenHelm runtime does not require a database. This greatly improves the runtime performance and simplifies the setup and deployment of sites.
Sandbox vs. Production
For any serious website, updating the live site on-the-fly is a very dangerous and risky approach. This is why GenHelm requires that development and maintenance be performed within a separate sandbox environment and makes it easy to promote groups of components that have been tested and are ready for production. There is even a feature that allows you to back out promotions if you discover unexpected problems in production after promoting your changes.
End User Content Creation
For simple pages, such as blog articles, GenHelm recognizes that some companies may want to allow not technical users to maintain web content. As such, GenHelm includes a database driven blogging system where new pages can be created without involving your web development team.
Summary
In conclusion, GenHelm facilities the rapid development of efficient, error-free websites without the limitations that are typically found in website development platforms. GenHelm is ideally suited for website development firms who need to maintain dozens or even hundreds of websites in a standard way. GenHelm is also extremely beneficial for companies that maintain several internal websites and want to ensure architectural consistency across all of their sites.
Help Index
| GenHelm Architecture | GenHelm Architecure. |
| Why GenHelm? | Summary of the GenHelm methodology. |
| Getting Started | Learn how to start a new website. |
| Naming Conventions | Naming web pages and other items. |
| Common Web Page Fields | Descriptions of fields that are common to all page models. |
| Layouts | Defining codeframes and layouts. |
| Styles and Scripts | Descriptions of fields that are common to all page models. |
| Meta Tags | How to configure meta tags for your site and specific pages. |
| Dollar Functions | General information about dollar functions. |
| Navigation Tips | Navigation Tips and Techniques |
| Favourite Icons | How to configure favorite icons for your site. |
| Blog Maintenance | Blog and post administration. |
| Direct Command Help | Help for the direct command field. |
| Programming with GenHelm | Writing programs that interact with the GenHelm framework. |