Overview
Each website should define a unique favorite icon. If fact, it is a good idea to define icons in several different sizes. Here are some recommended image sizes for favorite icons:
- 16x16 icons are used by browsers on the browser tab
- 32x32 icons are generally used on taskbar shortcuts
- 96x96 icons may be used as desktop shortcuts
Additionally, Apple recommends defining larger icons for features such as the Apple iOS “Add to Home Screen”. Other vendors (besides Apple) may also use these Apple icon definitions.
Defining the favicon Icon Images
Images should be defined using the image model and the image definition must be called favicon. If your codeframe contains a reference to the linktags object, this will look for the favicon image definition and use this to generated the icon links.
Favorite icons can either be files of type ico (which internally can contain several png files) or you can also use other image types such as gif, jpg or png. If your favicon image is defined as file type .ico, your icon link will be generated as follows:
<link rel="icon" href="https://www.example.com/images/favicon-tiny.ico" type="image/x-icon" />
Notice there are no sizes indicated in the link above, this is because the ico file may contain many different sizes.
If the file type is not .ico the links will be generated using the following format (if not using Apple overrides as described below):
<link rel="icon" href="https://www.example.com/images/favicon-tiny.png" sizes="16x16" type="image/png" />
In this case, you could have several images of different sizes.
Favicon Example
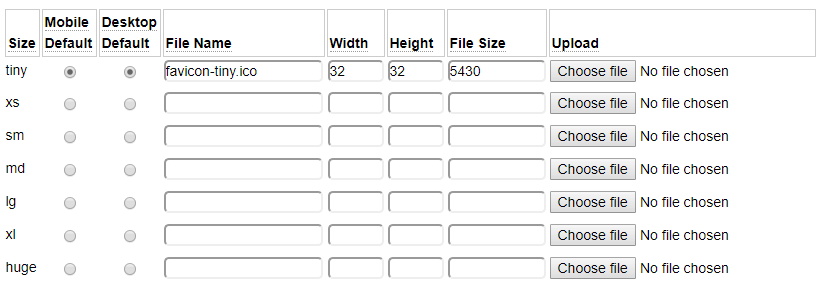
In the following screen capture we can see a number of images have been defined within the favicon image definition. In this case we used the image generator to generate these images from a larger image (by explicitly specifying the desired widths).
![]()
Defining Apple Icons
You can define Apple links by adding image properties named *apple-touch-icon and/or *apple-touch-icon-precomposed. The value of the property should be a comma separated list of the images to be generated.
Here is an example showing how you can add Apple icons to your favicon definition.
![]()
The above definition will generate the following series of icon links:
<link rel="icon" href="https://www.example.com/images/favicon-tiny.png" sizes="16x16" type="image/png" />
<link rel="icon" href="https://www.example.com/images/favicon-xs.png" sizes="32x32" type="image/png" />
<link rel="icon" href="https://www.example.com/images/favicon-sm.png" sizes="96x96" type="image/png" />
<link rel="apple-touch-icon-precomposed" href="https://www.example.com/images/favicon-lg.png" sizes="128x128" />
<link rel="apple-touch-icon" href="https://www.example.com/images/favicon-md.png" sizes="128x128" />
<link rel="apple-touch-icon" href="https://www.example.com/images/favicon-xl.png" sizes="167x167" />
<link rel="apple-touch-icon" href="https://www.example.com/images/favicon-huge.png" sizes="180x180" />
Single ico Example
Another common implementation is where you define a single ico file that contains embedded png images. In this scenario you would define a single image in your favicon definition like so:

In this case, a single icon link will be included in the head section of the pages as shown here:
<link rel="icon" href="https://www.example.com/images/favicon-tiny.ico" type="image/x-icon" />
Help Index
| GenHelm Architecture | GenHelm Architecure. |
| Why GenHelm? | Summary of the GenHelm methodology. |
| Getting Started | Learn how to start a new website. |
| Naming Conventions | Naming web pages and other items. |
| Common Web Page Fields | Descriptions of fields that are common to all page models. |
| Layouts | Defining codeframes and layouts. |
| Styles and Scripts | Descriptions of fields that are common to all page models. |
| Meta Tags | How to configure meta tags for your site and specific pages. |
| Dollar Functions | General information about dollar functions. |
| Navigation Tips | Navigation Tips and Techniques |
| Favourite Icons | How to configure favorite icons for your site. |
| Blog Maintenance | Blog and post administration. |
| Direct Command Help | Help for the direct command field. |
| Programming with GenHelm | Writing programs that interact with the GenHelm framework. |