Overview
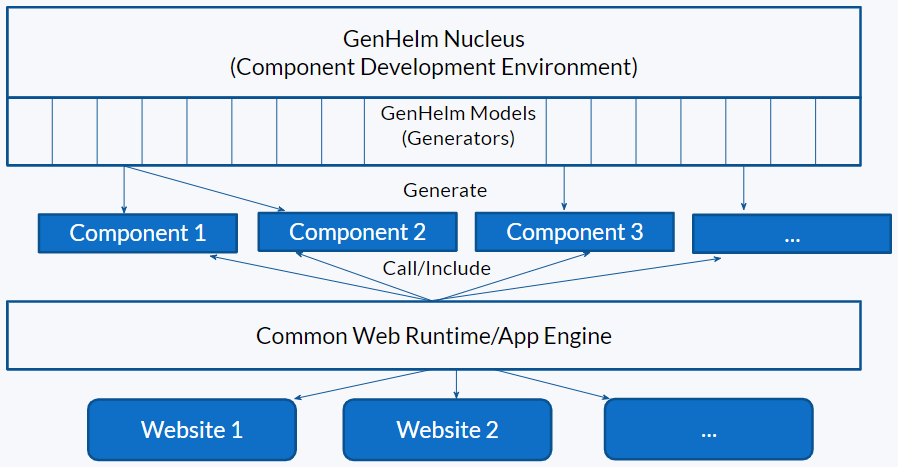
This help describes the overall structure and architecture of websites created by GenHelm. Consider the following diagram.

In the following sections we describe the various components that make up the architecture.
GenHelm Nucleus (Component Development Environment)
The GenHelm Nucleas is the engine that facilitates component generation. The nucleus does not really know or care what is being generated, it simply provides services to model components which are responsible for determining what to generate.
The GenHelm Nucleus also encompasses common user interface behaviour via the command line interface. When users (web developers) enter commands, such as stow, edit, delete, etc., these commands are parsed and interpreted by the nucleus. In some cases the command can be handled directly by the nucleus while in other cases the nucleus invokes methods of the current model to handle the command.
GenHelm Models (Generators)
Models are responsible for deciding what parameters they need and for determining what to generate. The parameters used by a model are presented to the user through a web form. When the user fills in some parameters then enters the "stow" command, these parameters are assembled by the GenHelm nucleus and passed to the model for validation. If the parameters are deemed to be valid, the GenHelm nucleus sends a request to the model to generate one or more components. The model returns these generated components back to the GenHelm nucleus for the purpose of saving them to the file system. The specification (the collection of parameter values) is also formatted as XML and saved.
Unlike most generation tools that treat generation as a one-shot technique for creating code to be maintained by hand, the GenHelm models are used continuously to maintain components throughout their lifespan. In this sense, models are like highly specialized editors that can read and write component specifications.
Generated Components
The components generated by the GenHelm models together determine the look, feel and content of the website being run by a common web runtime. These components encompass all of the assets in a typical web application including:
- CSS Files Containing Styles
- JavaScript Files
- HTML
- PHP Include Files
- PHP Classes
- Images
In most cases, the components simply provide data to the common web runtime components. For example, a common runtime component might be responsible for generating an ordered list of items. This common component would call a model-generated component to obtain a list of items to be rendered as an HTML Ordered List.
Generated components never need to be manually edited outside of the GenHelm environment. In most cases, this is something that should be avoided since any changes made to the generated source will be lost if the component is regenerated within the GenHelm environment. Nevertheless, there are a few models that can accommodate changes that are manually applied to the generated source code. For example, models that generate PHP classes are able to pull in altered code from the classes themselves so that changes made to the code are preserved upon regeneration. This is particularly useful because it allows you to make code changes while operating within the context of a php debugger without losing your changes when you regenerate the class components.
Common Web Runtime/App Engine
The Common Web Runtime facilitates the rendering of web pages by calling upon components to provide content and structure. The runtime, itself, does not determine what the web pages will look like nor how they will interact with the web visitor. The runtime is typically launched by an HTTP server such as Apache or IIS.
Part of the runtime processing involves analysing the URL to determine which generated components should be loaded and handling errors when the URL is not supported by the available generated components.
One of the benefits of this common runtime is that the same set of code can support any number of websites. That is to say, there is no need to replicate or copy this runtime each time you launch a new website. Each website can be defined as an subdomain under the same account so that all websites can share a single instance of the runtime. Production versions of your sites (that require a dedicated domain) are typically defined using add-on domains so that they can easily share the common runtime under a shared account. Nevertheless, it is also possible to define these under a dedicated account while using symlinks to point the the common runtime situated under a different account.
Summary
You will notice that the word "common" is used throughout this document. It is important to distinguish between two meanings of this word. Common can mean typical or commonplace. This is not the context of our reference to this word. In fact, it is quite to the contrary since the architecture shown here is actually very distinct and unique.
The context of common in our description closely aligns with the word "shared". Sharing and reusing code is one of the most crucial aspects of underlying quality. If most of the code used by your website is also used by thousands of other websites you can be confident that this code has been well exercised and tested in the real world.
In a similar way, code generation also leads to extremely high quality solutions. Humans make a lot of mistakes, especially when they are doing something for the first time. Generators, on the other hand, produce code in a very controlled way. If a generator produces code that it incorrect it is possible to correct the generator (model) so that this mistake never happens again. In this way, the models are constantly improving and becoming more and more robust over time.
Help Index
| GenHelm Architecture | GenHelm Architecure. |
| Why GenHelm? | Summary of the GenHelm methodology. |
| Getting Started | Learn how to start a new website. |
| Naming Conventions | Naming web pages and other items. |
| Common Web Page Fields | Descriptions of fields that are common to all page models. |
| Layouts | Defining codeframes and layouts. |
| Styles and Scripts | Descriptions of fields that are common to all page models. |
| Meta Tags | How to configure meta tags for your site and specific pages. |
| Dollar Functions | General information about dollar functions. |
| Navigation Tips | Navigation Tips and Techniques |
| Favourite Icons | How to configure favorite icons for your site. |
| Blog Maintenance | Blog and post administration. |
| Direct Command Help | Help for the direct command field. |
| Programming with GenHelm | Writing programs that interact with the GenHelm framework. |