
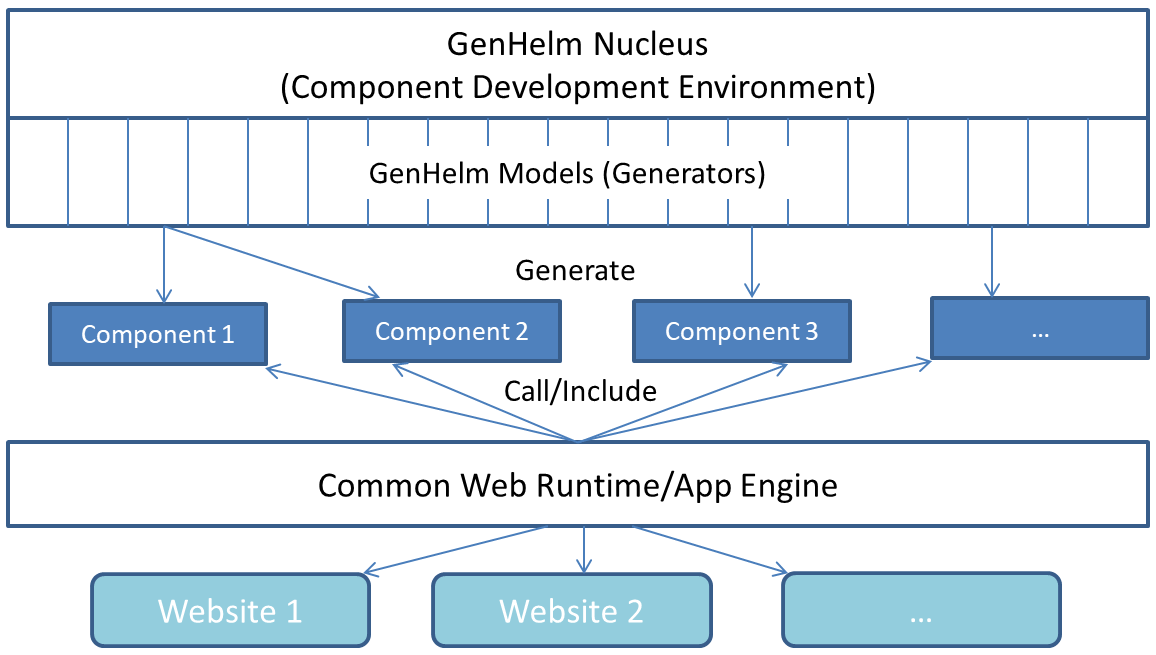
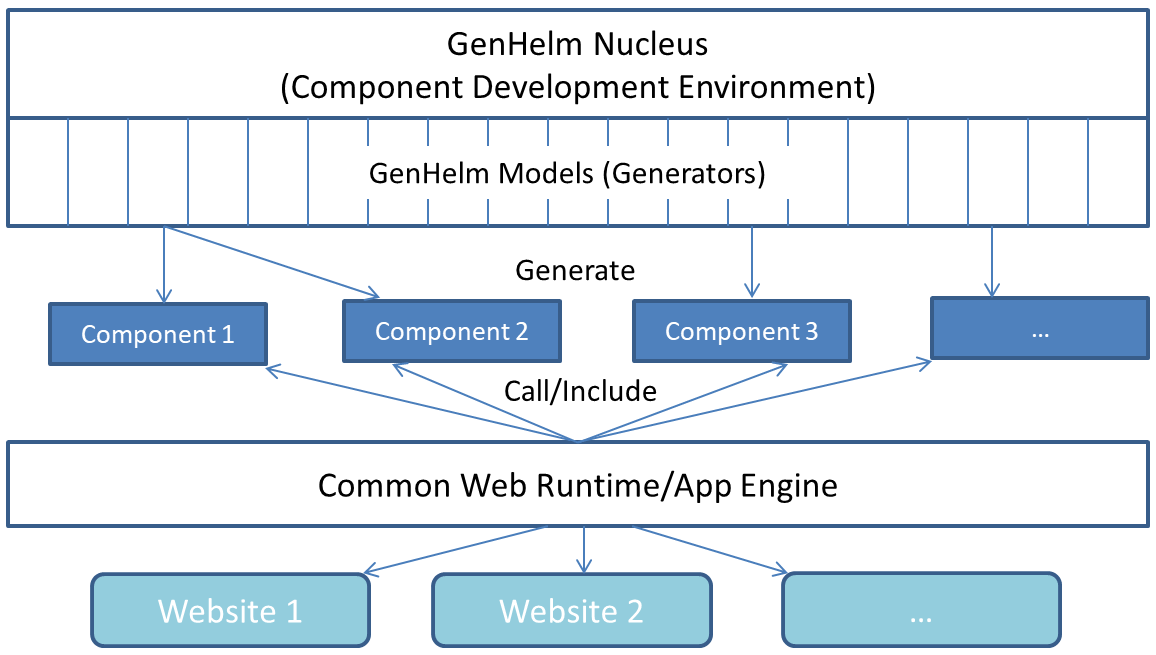
Refer to the following GenHelm architecture diagram as we describe the key components of GenHelm starting from the bottom of the diagram.

A single copy (instance) of the GenHelm runtime can host any number of websites. Simple websites can be created in a matter of minutes since most of the logic to render a site comes from common shared components.
Most of the technical behavior and functionality of your websites is handled by common runtime components. These shared components do not need to be copied or replicated when hosting new sites on the same server. Here is a high level summary of the activities performed by the runtime layer:
GenHelm models are used to generate all site-specific components from high-level specifications. These components provide the unique content of each site. Changes are made to these components by updating the specification(s) associated with the components to be changed.

GenHelm ships with about 70 different models including models that allow you to create new models. You can think of a model as an expert in generating a certain class of component. They encapsulate the knowledge of experienced developers thereby allowing less capable developers to build complex objects that would normally be beyond their skill level. They also enable expert developers to build websites much faster. Components include static web pages, forms, lists, images, videos, anchors, navigation menus, carousels, stylesheets, etc.
Models collect relevant information (specifications) from the website developers and use this to generate one or more components. Model specifications enable you to maintain your websites at a higher level of abstraction than typical code-based frameworks.
Generally speaking, you tell the model what to do, not how to do it. Therefore, the model is free to take liberties in terms of the technical implementation. This allows your websites to be modernized and enhanced more easily since implementation details are not coded by hand. New features and capabilities can be added to the models and then generated components can be updated automatically simply by regenerating them to take advantage of the new features.
Models are to web developers as power tools are to carpenters. A skilled carpenter could certainly build a house with nothing but a handsaw, a chisel and a hammer however this would take a very long time and some of the joints would not be very straight. This is analogous to building a website from scratch in PHP or some other language. By taking advantage or electric miter saws, power nailers, drills, pre-made cabinets, etc., the carpenter can build the same house much faster and with higher quality. The more models a web developer has in their tool kit, the faster they will be able to build their websites.
To learn more about models, visit this GenHelm Model Example page.
The GenHelm nucleus facilitates component development by supporting the interaction between you (as a web developer) and the GenHelm models. It handles common functions required by all models (edit, save, stow, delete, list, component locking, XML parsing and generation, etc.).
The development environment Includes a session manager that allows any number of browser tabs to be opened each editing different components.
The GenHelm IDE, itself, is written in GenHelm so it leverages the features of the Common Runtime just like other GenHelm based websites.
Learn about the history of GenHelm.